Код для демонстрации видео с субтитрами и встроенным переводчиком
20 000 руб. за проект
Полные требования лучше прочесть здесь. Ниже я постарался я их повторить, но не все поместилось. Например, обрезались картинки
Итак, задача
То, что я хочу сделать вдохновлено сервисом https://www.woodpeckerlearning.com/
Чтобы легче и быстрее понять мою задачу, рекомендую скачать мобильное приложение IOS или Android и посмотреть, например, вот этот ролик. Для этого после установки приложения (обязательно) просто нажмите на эту ссылку на том же устройстве
Итак, задача. Ниже я описал на примере https://www.woodpeckerlearning.com/ Мое описание почти в точности совпадает с тем, как это сейчас работает у них, но небольшие отличия все-таки есть

Мне нужен код, который я самостоятельно буду использовать при верстке разных страниц. Я буду делать это почти всегда в Тильде. В этом конструкторе блочная система. Все блоки располагаются строго один под другим. Если в библиотеке блоков нет того, что нужно пользователю, то на этот случай есть блок с HTML-кодом, куда можно вставить все что хочется. Туда я и буду вставлять код внутри которого будет в том числе прямая ссылку на видео и файлы с субтитрами

Итак, задача
То, что я хочу сделать вдохновлено сервисом https://www.woodpeckerlearning.com/
Чтобы легче и быстрее понять мою задачу, рекомендую скачать мобильное приложение IOS или Android и посмотреть, например, вот этот ролик. Для этого после установки приложения (обязательно) просто нажмите на эту ссылку на том же устройстве
Итак, задача. Ниже я описал на примере https://www.woodpeckerlearning.com/ Мое описание почти в точности совпадает с тем, как это сейчас работает у них, но небольшие отличия все-таки есть
- У ребят сделаны приложения. Нам нужно сделать все в вебе. Так, чтобы верстка адаптировалась под разные экраны
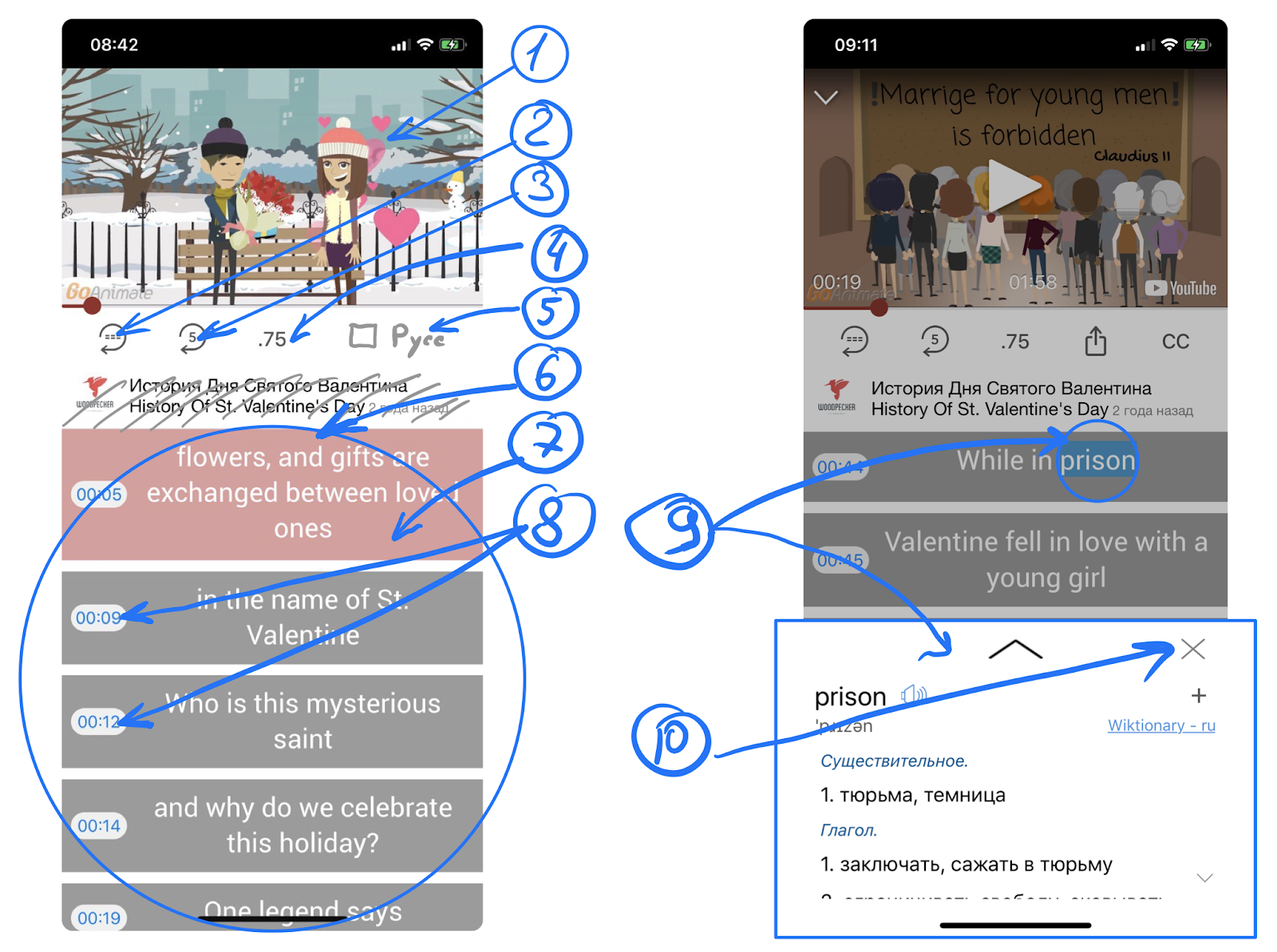
- Область воспроизведения видео
- При нажатии текущая реплика зацикливается и бесконечно повторяется до тех пор, пока не нажмешь на другую область экрана
- Перемотка назад на 5 секунд
- Снижение скорости воспроизведения до 0.75
- Чекбокс показывать/нет русские субтитры. Если чекбокс выбран, то русская реплика идет строго под английской в том же цветовом окне.
- Область субтитров. Можно скролить вверх или вниз, чтобы увидеть предшествующие или последующие субтитры
- Выделена цветом текущая реплика. Она всегда находится наверху, прямо под видео, если в этот момент вы не скролите субтитры. Если скролите, то через 2 секунды текущая реплика снова закрепляется под видео
- Если вы нажимаете на зону тайм-кода, то видео перематывается на начало этой реплики
- Если нажимаете на любое слово, то видео останавливается и всплывает окно с переводом. Код с переводчиком я предоставлю
- Eсли закрыть окно с переводом, то воспроизведение видео продолжится
- Ширина контейнера с видео равна ширине окна всегда, когда это возможно. Если невозможно (например, из-за пункта указанных мною ниже), то ширина просто максимальная
- Снизу мы всегда имеем ровно 5 реплик. Ширина окна с репликами равна ширине контейнера с видео.
Мне нужен код, который я самостоятельно буду использовать при верстке разных страниц. Я буду делать это почти всегда в Тильде. В этом конструкторе блочная система. Все блоки располагаются строго один под другим. Если в библиотеке блоков нет того, что нужно пользователю, то на этот случай есть блок с HTML-кодом, куда можно вставить все что хочется. Туда я и буду вставлять код внутри которого будет в том числе прямая ссылку на видео и файлы с субтитрами
В заказе есть исполнитель
При переводе заказа из архивного в актуальный, текущий исполнитель будет снят с задачи.
Выберите тип сделки
С безопасной сделкой вы всегда сможете вернуть средства, если что-то пойдет не так. С простой сделкой вы самостоятельно договариваетесь с исполнителем об оплате и берете на себя решение конфликтов.