UX/UI дизайн, верстка для системы макетирования и распределения видеоконтента.
Добавлено
15 сен 2016 в 18:29
Функционал и возможности системы
– собрание, маркировка и управление элементами каталога - хранилищем собственного видеоконтента канала и рекламных роликов рекламодателей;
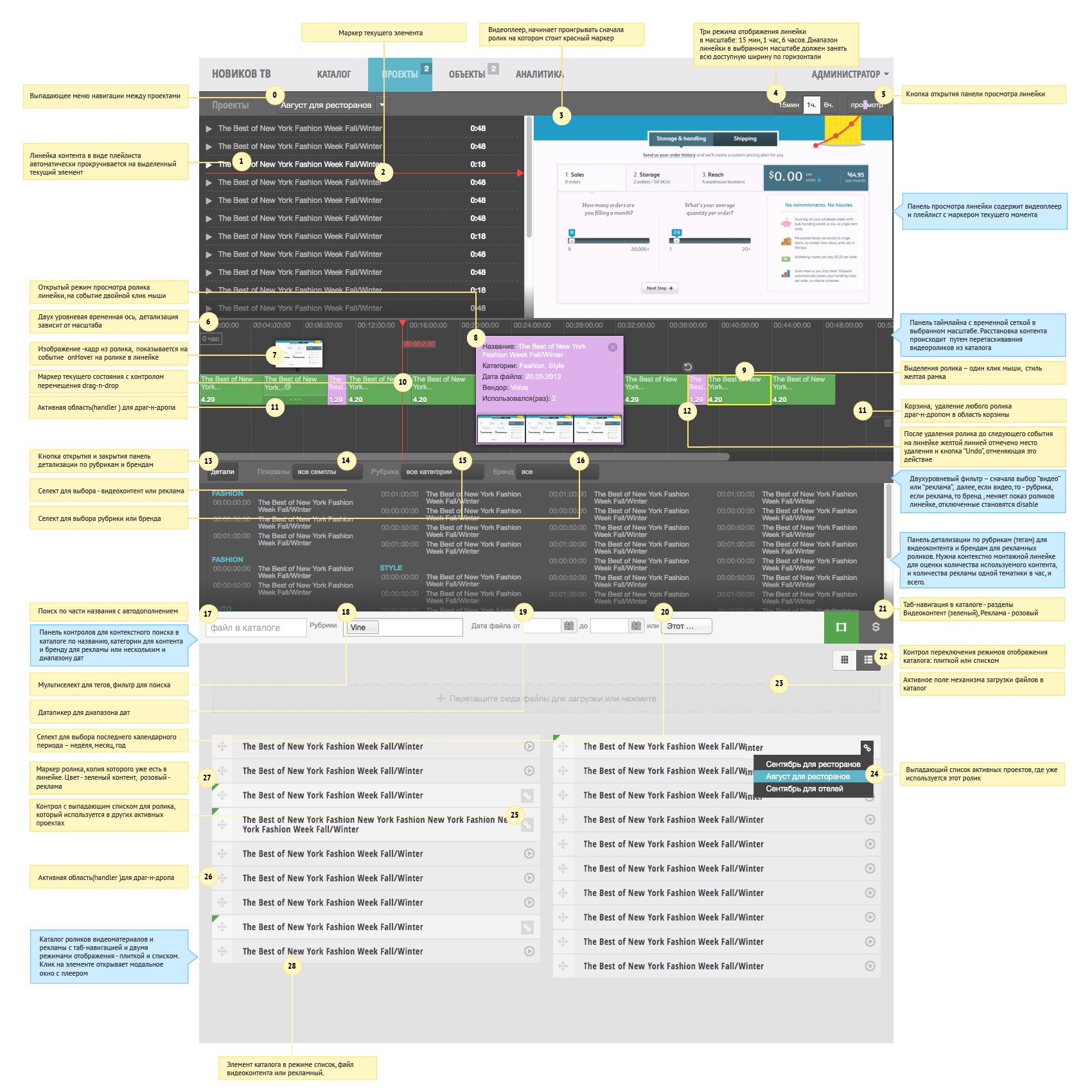
– создание и хранение многочасовых плейлистов путем расстановки в веб-интерфейсе на временной линейке отдельных файлов видеоконтента и рекламы из пополняемого пользователем хранилища, расположенного в одной локальной сети с сервером, на котором работает веб-интерфейс кабинета менеджера;
– просмотр видеофайлов каталога и плейлистов;
– мониторинг состояния объектов-потребителей готовых плейлистов;
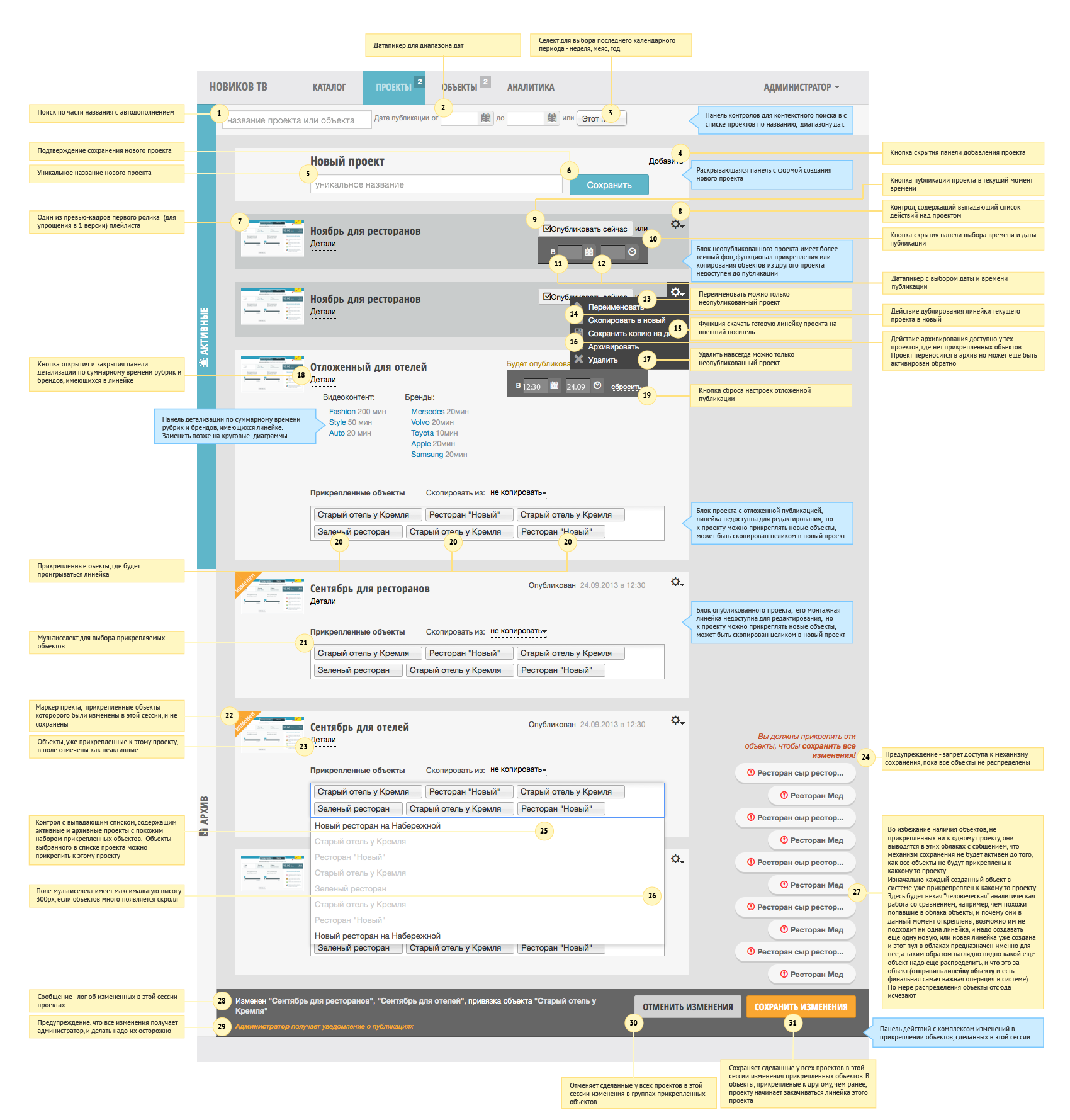
– прикрепление объектов к созданным плейлистам для отправки материала для проигрывания;
– управление пользователями, имеющими право входить в систему и выполнять разрешенные действия в рамках своей роли.
Мои задачи
– определить модели поведения пользователя на основе его задач и определенных ранее технических возможностей системы;
– спроектировать структуру разделов и подразделов, тип, вид и поведение контроллов на каждый функциональный блок системы;
– придумать уникальный дизайн страниц и элементов интерфейса, адекватное временное и функциональное поведение этих элементов при всех возможных действиях пользователя в системе.
– найти, протестировать, изучить и применить подходящие open-source решения для html-разметки страниц, сверстать спроектированный интерфейс;
– найти, протестировать, изучить и применить имеющиеся готовые js-скрипты, необходимые для работы элементов интерфейса.
Результат первого этапа:
– предоставлен в виде пакета html/css/less/js файлов – сверстанные и перелинкованные html-страницы с готовым дизайном и работающими элементами интерфейса.
Разработан графический стиль и дизайн интерфейса;
Контроль, корретировка, доработка и участие в интеграции:
– доработка имевшихся и возможных новых элементов интерфейса;
– замена дефолтного css-кода добавленных функциональных модулей,
– общая “доводка” дизайна;
– проверка соответствия всех блоков разметки готовых шаблонов системы с той, что была в страницах прототипах, для сохранения всех деталей созданного дизайна веб-системы.
Результат второго этапа:
– полная интеграция дизайна и соответствующая спроектированному работа элементов интерфейса, обеспечивающих функциональные возможности системы;
Последний этап:
– тестирование предполагаемых моделей поведения пользователя на готовой рабочей системе.
Результат последнего этапа:
– окончательная корректировка дизайна, типа, вида и поведения элементов интерфейса после возможного изменения функциональных особенностей системы на основе полученного реального пользовательского опыта работы.
– собрание, маркировка и управление элементами каталога - хранилищем собственного видеоконтента канала и рекламных роликов рекламодателей;
– создание и хранение многочасовых плейлистов путем расстановки в веб-интерфейсе на временной линейке отдельных файлов видеоконтента и рекламы из пополняемого пользователем хранилища, расположенного в одной локальной сети с сервером, на котором работает веб-интерфейс кабинета менеджера;
– просмотр видеофайлов каталога и плейлистов;
– мониторинг состояния объектов-потребителей готовых плейлистов;
– прикрепление объектов к созданным плейлистам для отправки материала для проигрывания;
– управление пользователями, имеющими право входить в систему и выполнять разрешенные действия в рамках своей роли.
Мои задачи
– определить модели поведения пользователя на основе его задач и определенных ранее технических возможностей системы;
– спроектировать структуру разделов и подразделов, тип, вид и поведение контроллов на каждый функциональный блок системы;
– придумать уникальный дизайн страниц и элементов интерфейса, адекватное временное и функциональное поведение этих элементов при всех возможных действиях пользователя в системе.
– найти, протестировать, изучить и применить подходящие open-source решения для html-разметки страниц, сверстать спроектированный интерфейс;
– найти, протестировать, изучить и применить имеющиеся готовые js-скрипты, необходимые для работы элементов интерфейса.
Результат первого этапа:
– предоставлен в виде пакета html/css/less/js файлов – сверстанные и перелинкованные html-страницы с готовым дизайном и работающими элементами интерфейса.
Разработан графический стиль и дизайн интерфейса;
Контроль, корретировка, доработка и участие в интеграции:
– доработка имевшихся и возможных новых элементов интерфейса;
– замена дефолтного css-кода добавленных функциональных модулей,
– общая “доводка” дизайна;
– проверка соответствия всех блоков разметки готовых шаблонов системы с той, что была в страницах прототипах, для сохранения всех деталей созданного дизайна веб-системы.
Результат второго этапа:
– полная интеграция дизайна и соответствующая спроектированному работа элементов интерфейса, обеспечивающих функциональные возможности системы;
Последний этап:
– тестирование предполагаемых моделей поведения пользователя на готовой рабочей системе.
Результат последнего этапа:
– окончательная корректировка дизайна, типа, вида и поведения элементов интерфейса после возможного изменения функциональных особенностей системы на основе полученного реального пользовательского опыта работы.