Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
ZV реферальная программа. HTML, CSS, JS
Добавлено
28 янв 2020 в 03:47
Адаптивная верстка на чистом html, css и js. Заказчик передал исходники в формате .ai в которых вместо px были pt. Кроме того, примерно половины экранов не было отрисовано. Но это не страшно, ведь я еще и дизайнер.
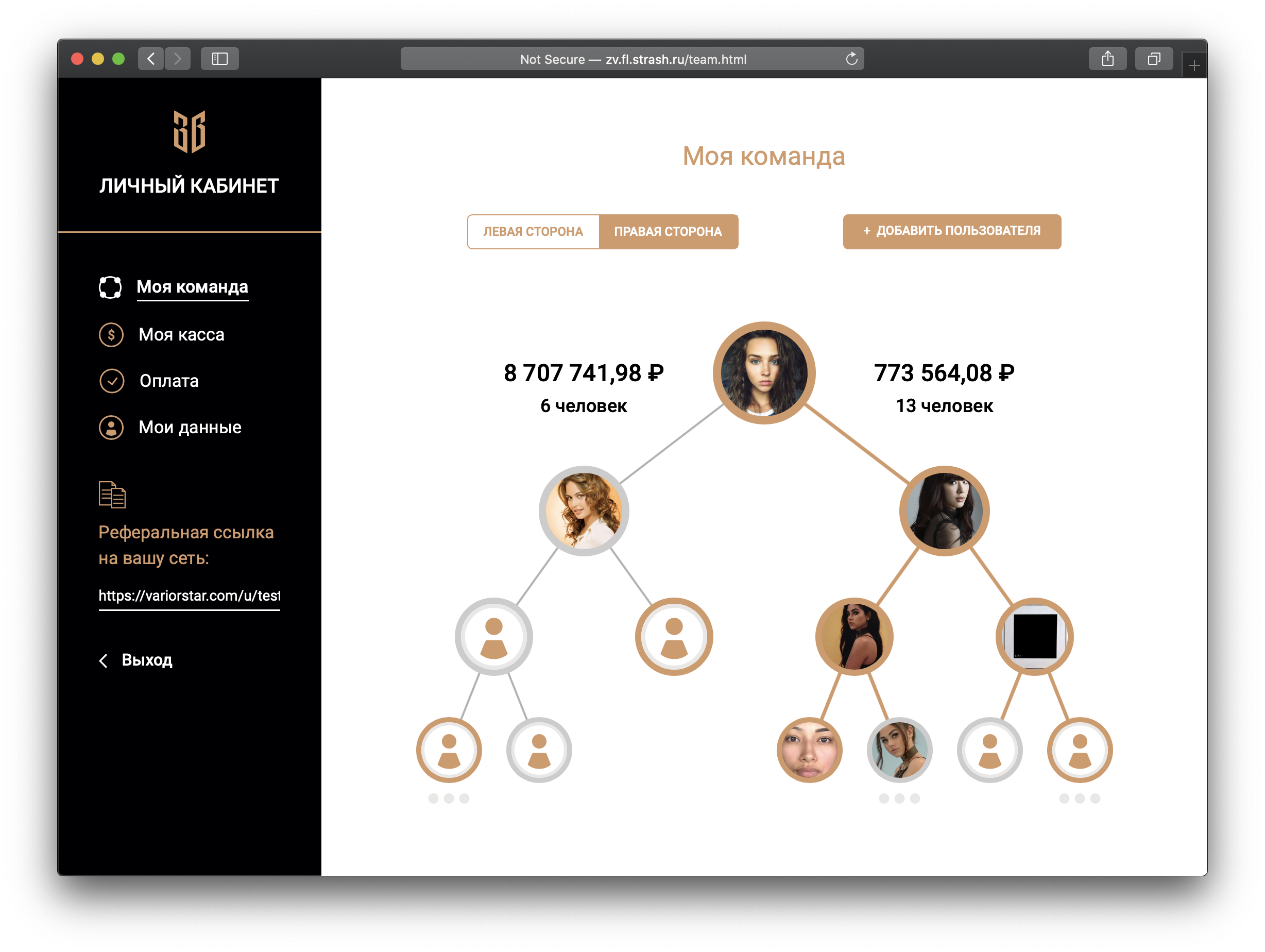
Бинарное дерево рефералов написано с нуля на чистом js (vanila). Работает быстро, адаптивно и правильно. Само дерево генерируется из плоского массива данных (json с сервера), в которых есть ссылка только на родительскую ноду. Сами ноды заверстаны с помощью div, а ветки с помощью svg. Вся остальная магия происходит на фронте: формирование и сортировка чанков с глубиной, которую можно настроить; подсчет оборота и количества наследников для корневой ноды; при клике на крайние ноды, которые имеют наследников или предков, можно навигироваться по всему дереву вверх и вниз; такие ноды маркируются тремя точками; можно изменять состояние корневых веток табами сверху и при этом происходит подсвечивание выбранной ветки на каком бы уровне пользователь сейчас не находился.
На всех остальных страницах ничего интересного не происходит.
Офф. сайт — https://variorstar.com/
Верстка
Логин
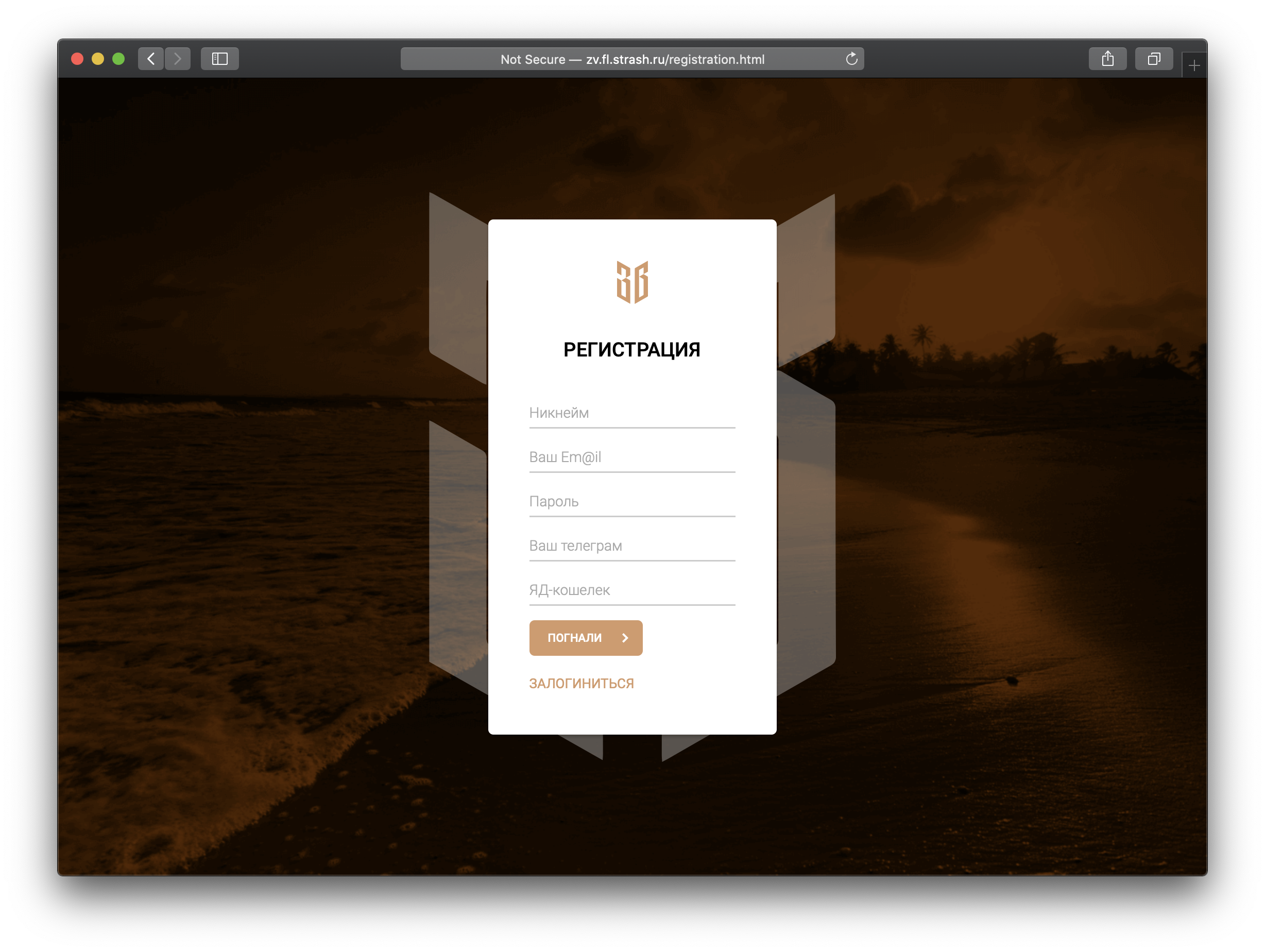
Регистрация
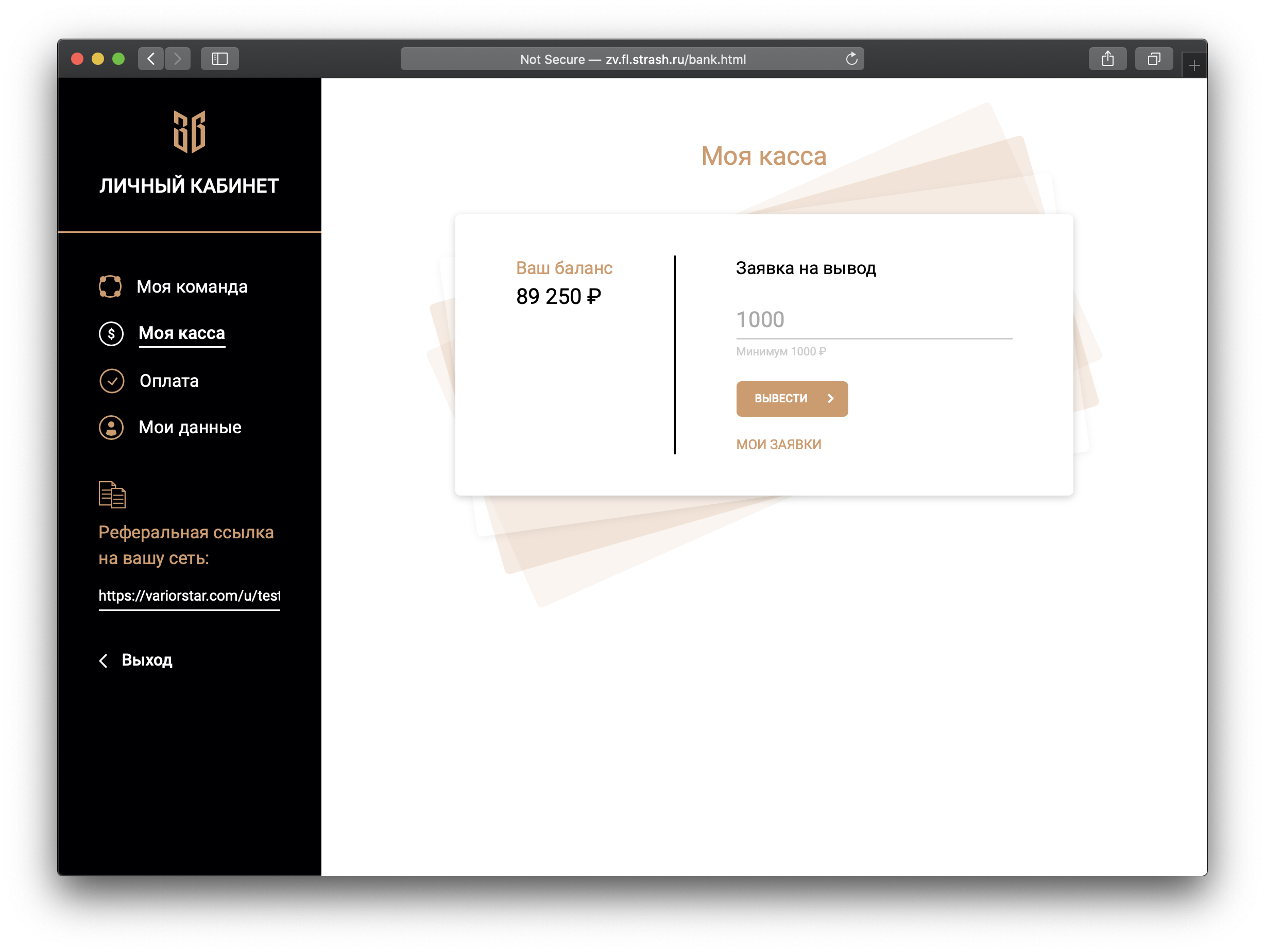
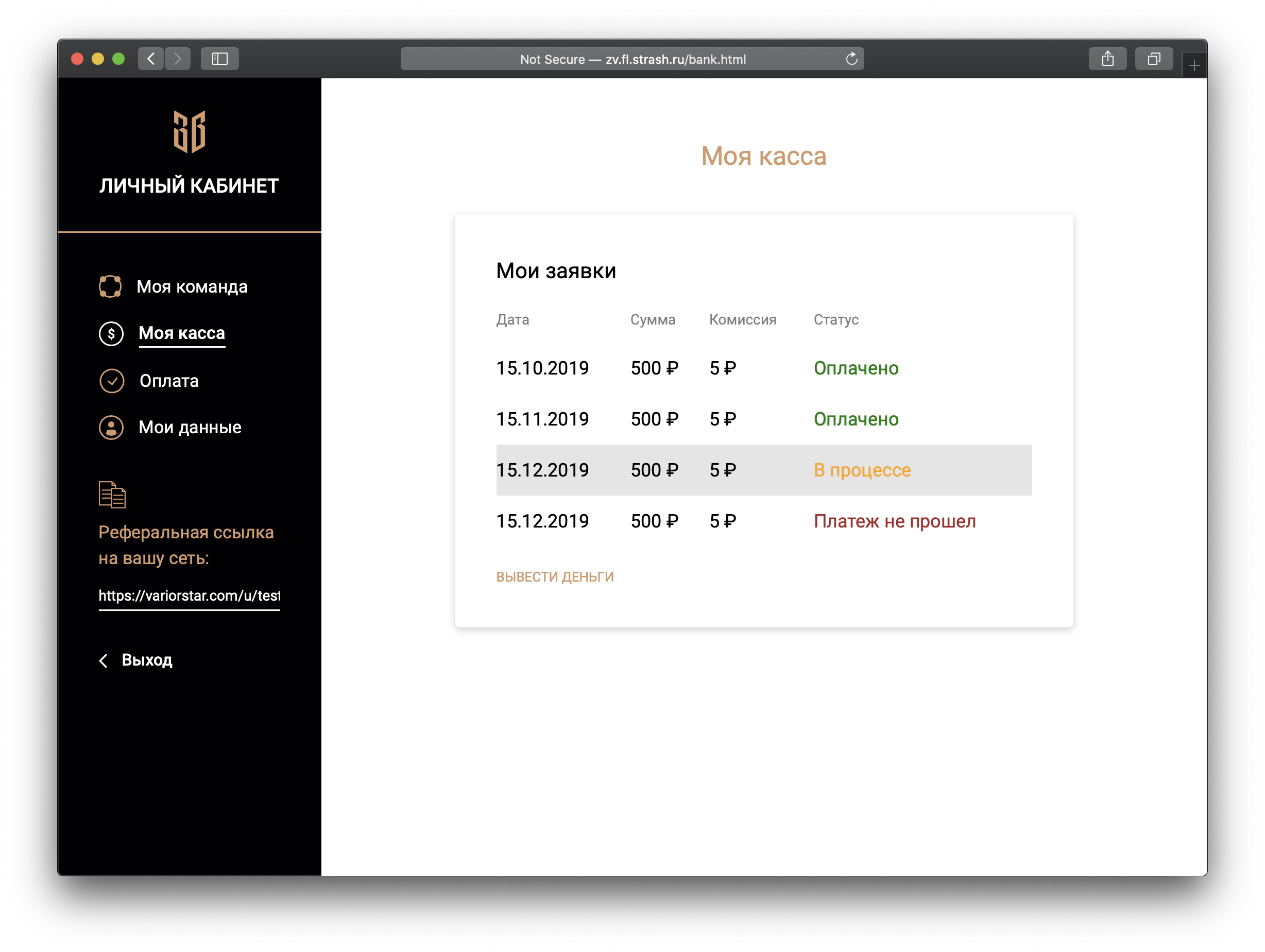
Банк
Оплата
Пользователь
Команда (тут самое интересное)
Бинарное дерево рефералов написано с нуля на чистом js (vanila). Работает быстро, адаптивно и правильно. Само дерево генерируется из плоского массива данных (json с сервера), в которых есть ссылка только на родительскую ноду. Сами ноды заверстаны с помощью div, а ветки с помощью svg. Вся остальная магия происходит на фронте: формирование и сортировка чанков с глубиной, которую можно настроить; подсчет оборота и количества наследников для корневой ноды; при клике на крайние ноды, которые имеют наследников или предков, можно навигироваться по всему дереву вверх и вниз; такие ноды маркируются тремя точками; можно изменять состояние корневых веток табами сверху и при этом происходит подсвечивание выбранной ветки на каком бы уровне пользователь сейчас не находился.
На всех остальных страницах ничего интересного не происходит.
Офф. сайт — https://variorstar.com/
Верстка
Логин
Регистрация
Банк
Оплата
Пользователь
Команда (тут самое интересное)