Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
Ремонт квартир
Добавлено
10 мая 2020 в 16:09
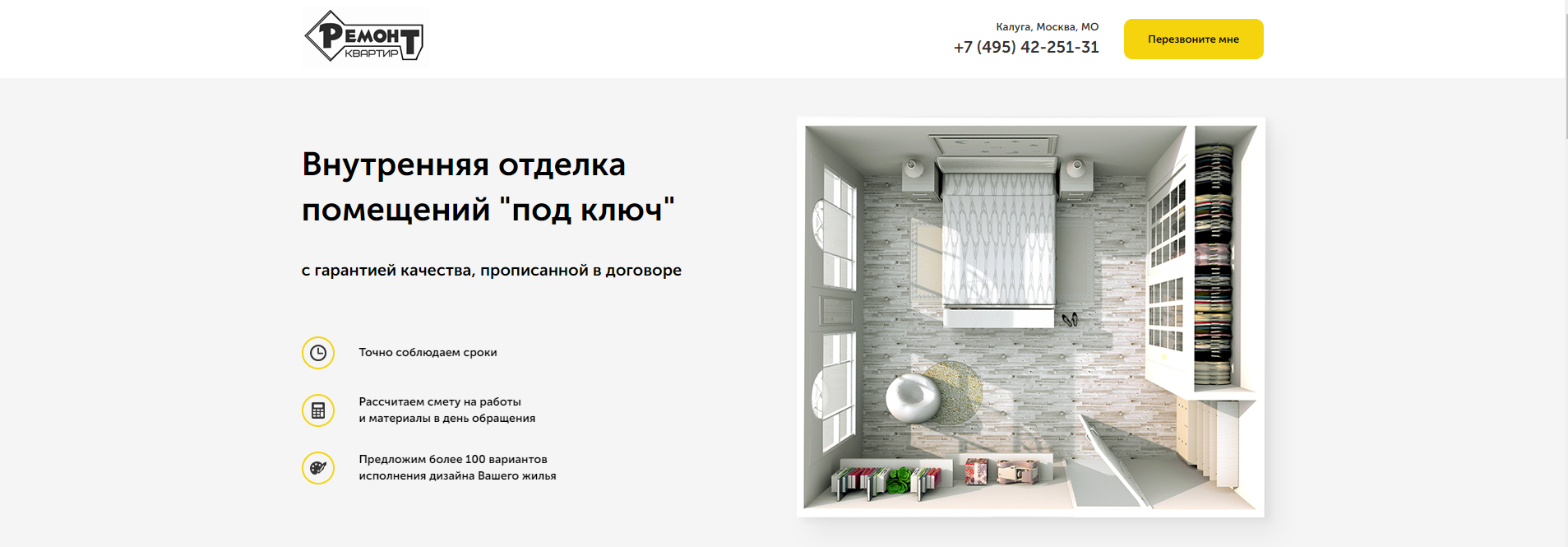
Сайт по ремонту квартир.
Первый мой сверстанный сайт. Делал его на курсе Артема Исламова.
Какие задачи стояли:
-Сверстать адаптивно
-Сделать 80+ баллов в Google Pagespeed
-Добавить проверку форм на правильность
-Слайдер для изображений
-Анимацию
-Отправку форм на почту
По мелочи: минимизировать изображения, pixel perfect
Что в нем нравится ?
-Анимация при прокручивании страницы. Блок с прайсом уместно появляется. Секции не загружаются пока до них не опустился, одна из причин почему сайт набирает 81 балл в Google PageSpeed
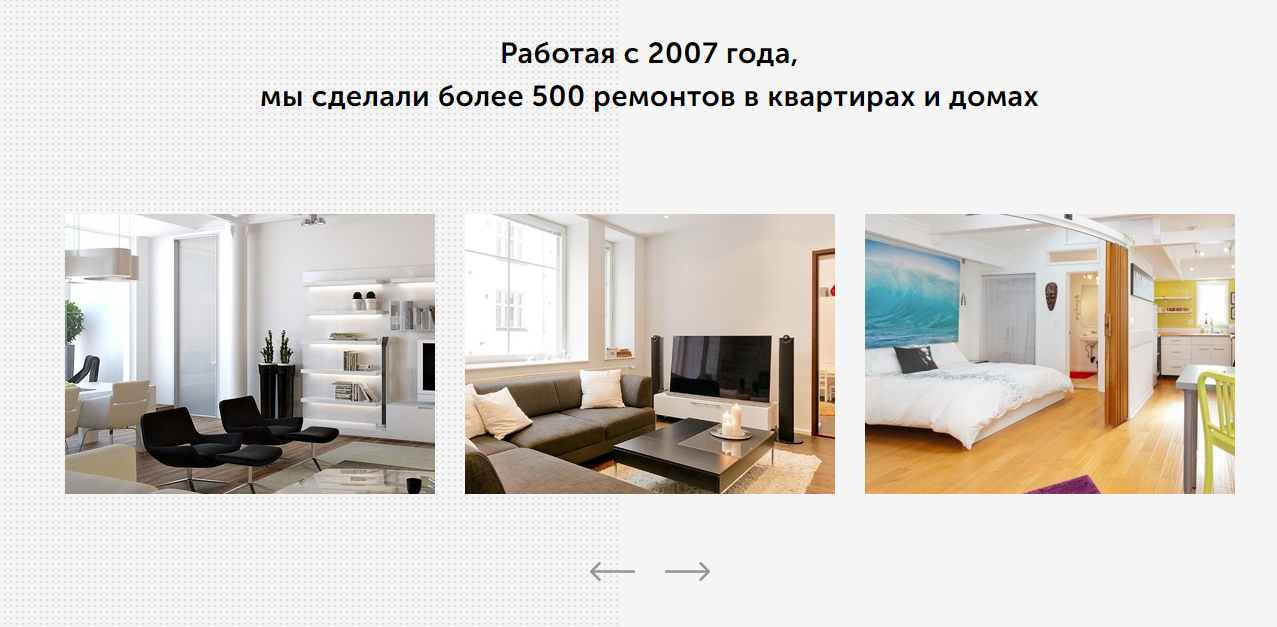
-Слайдер. Изображения уютного дома и стрелки для их переключения, на них нравится нажимать и наблюдать за переключением слайдов.
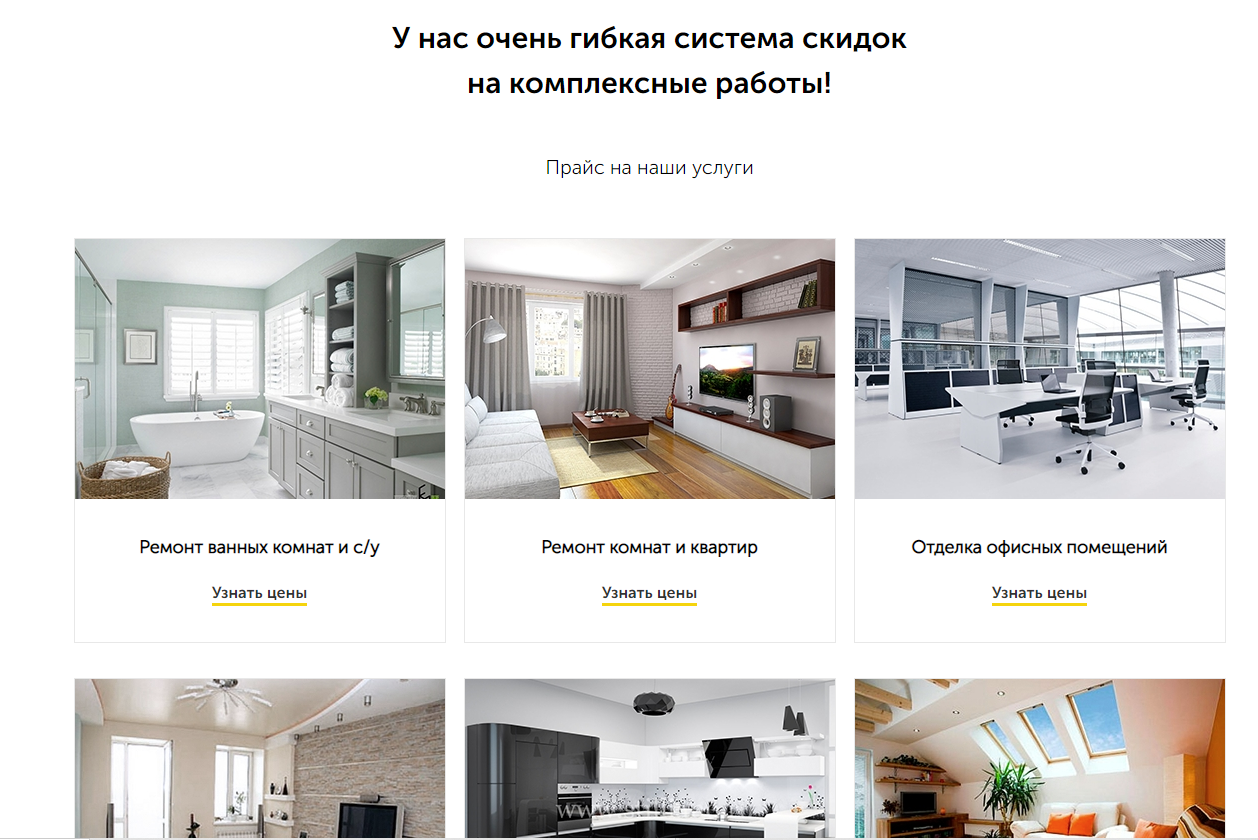
-При наведении на карточки с прайсом появляется желтая тень с анимацией, она загораживает изображение
-Responsive верстка. Кто не знает что это, почитайте здесь . Если коротко: подстраивается под любое разрешение, а не только под определенный экран: десктопа или планшета и больше не меняет свое расположение
Сам сайт: https://dimonnikolaev.github.io/repair/
Первый мой сверстанный сайт. Делал его на курсе Артема Исламова.
Какие задачи стояли:
-Сверстать адаптивно
-Сделать 80+ баллов в Google Pagespeed
-Добавить проверку форм на правильность
-Слайдер для изображений
-Анимацию
-Отправку форм на почту
По мелочи: минимизировать изображения, pixel perfect
Что в нем нравится ?
-Анимация при прокручивании страницы. Блок с прайсом уместно появляется. Секции не загружаются пока до них не опустился, одна из причин почему сайт набирает 81 балл в Google PageSpeed
-Слайдер. Изображения уютного дома и стрелки для их переключения, на них нравится нажимать и наблюдать за переключением слайдов.
-При наведении на карточки с прайсом появляется желтая тень с анимацией, она загораживает изображение
-Responsive верстка. Кто не знает что это, почитайте здесь . Если коротко: подстраивается под любое разрешение, а не только под определенный экран: десктопа или планшета и больше не меняет свое расположение
Сам сайт: https://dimonnikolaev.github.io/repair/