UX проектирование приложения Каталог для MoAction CMS
Добавлено
15 сен 2016 в 16:57
Задача – разработать интерфейс мобильного каталога, на основе которого будет создан модульный настраиваемый конструктор мобильных веб-сайтов, содержащих каталоги данных и механизмы взаимодействия пользователя с ними.
Функциональные требования
Каталог может быть любой, но было принято, что делаем на примере товарного каталога интернет-магазина. Интерфейс должен быть давать возможность пользователю просматривать категории, использовать поиск, настривать фильтры и сортировку результатов поиска,также быструю удобную для использования на touch-устройствах навигацию для быстрого премещения по категориям. Элементы каталога могли иметь массивы измеряемых параметров и метки бинарных характеристик, по которым строились выборки для списков.
Технические требования:
Разработать статический и интерактивный прототипы в Axure, документацию и маршруты пользователя по каталогу.
Уровень детализации : показать страницы сайта, типы интерфейса, функциональность каждого типа интерфейса, смену представлений при реализации функциональности, компоненты и состояния компонентов.
Созданные материалы:
– PDF документы (7 листов) с группами функциональных экранов и экранов каждого типа интерфейса, PNG файлы;
– маршрутные ux-кейсы (2 листа)- типичные сценарии пользовательского взаимодействия с каталогом.
– Документация на интерфейсы ( таблица в XSL), содержащая информацию для каждого экрана и состояний, компонента и состояний по схеме условия появления/состояния и реакция на действия пользователя/способ реализации, всего в описании больше 100 позиций для экранов и контролов, каждая по по 4-м аспектам, согласно схеме.
– Интерактивный прототип с работающими и взаимодействующими в пределах страницы компонентами интерфейса. Сделано для всех компонентов. Поиск и переходы на результаты поиска, редиректы страниц к общей навигациии реализованы с помощью глобальных переменных. Подключен внешний css-файл для шрифта иконок.
Типы интерфейсов, вошедшие в прототип:
– Навигация по каталогу
– Список товара
– Карточка товара
– Поиск с автодополнением
– Фильтр фасетной навигации
– Корзина и форма заказа
Этапы работы:
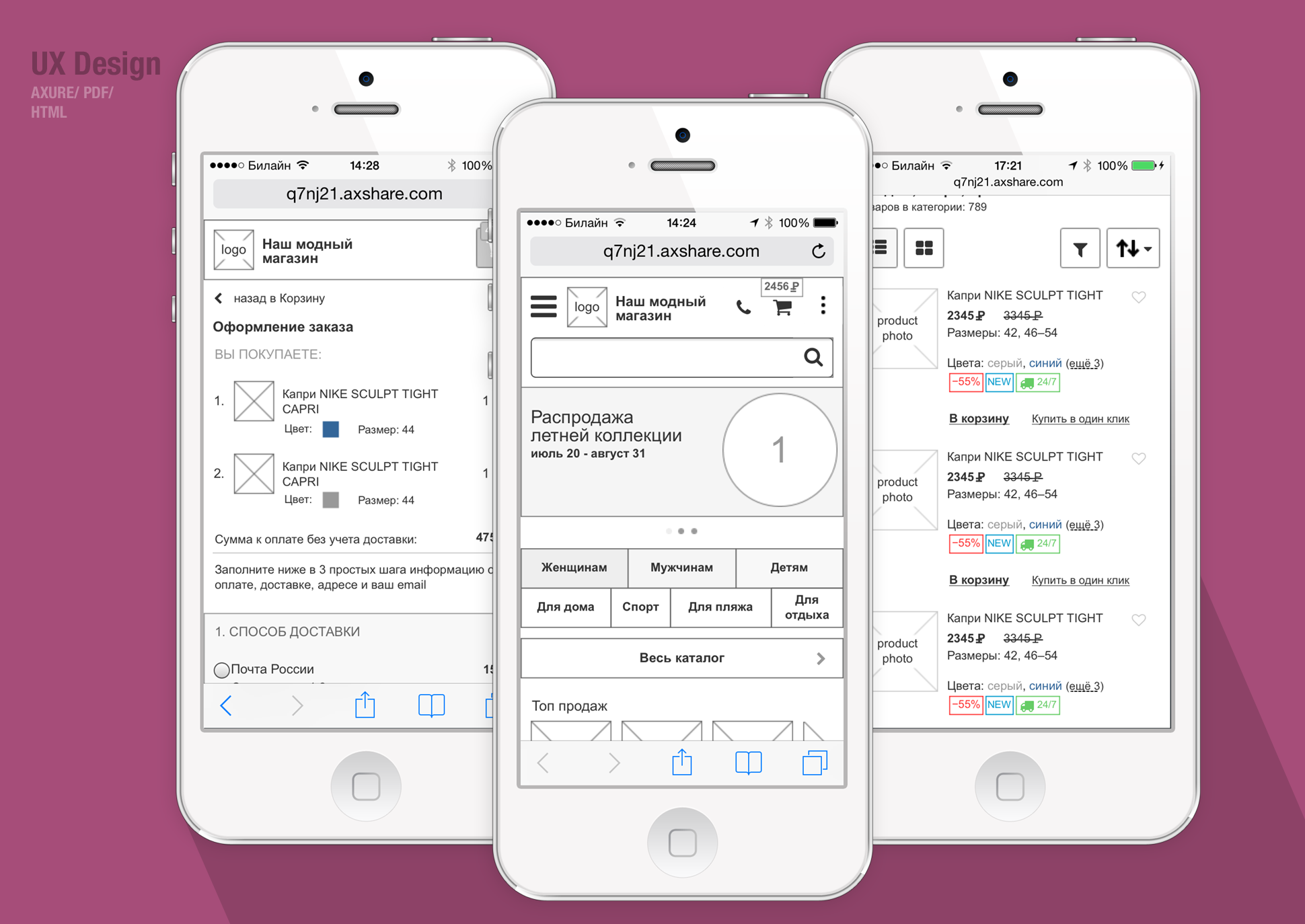
1. Разработка статических прототипов
( на примере типичных страниц интернет-магазина)
Результат: файл Axure с группой на экранов на один лист(7 листов) и набор PNG файлов для каждого экрана (~50шт.)
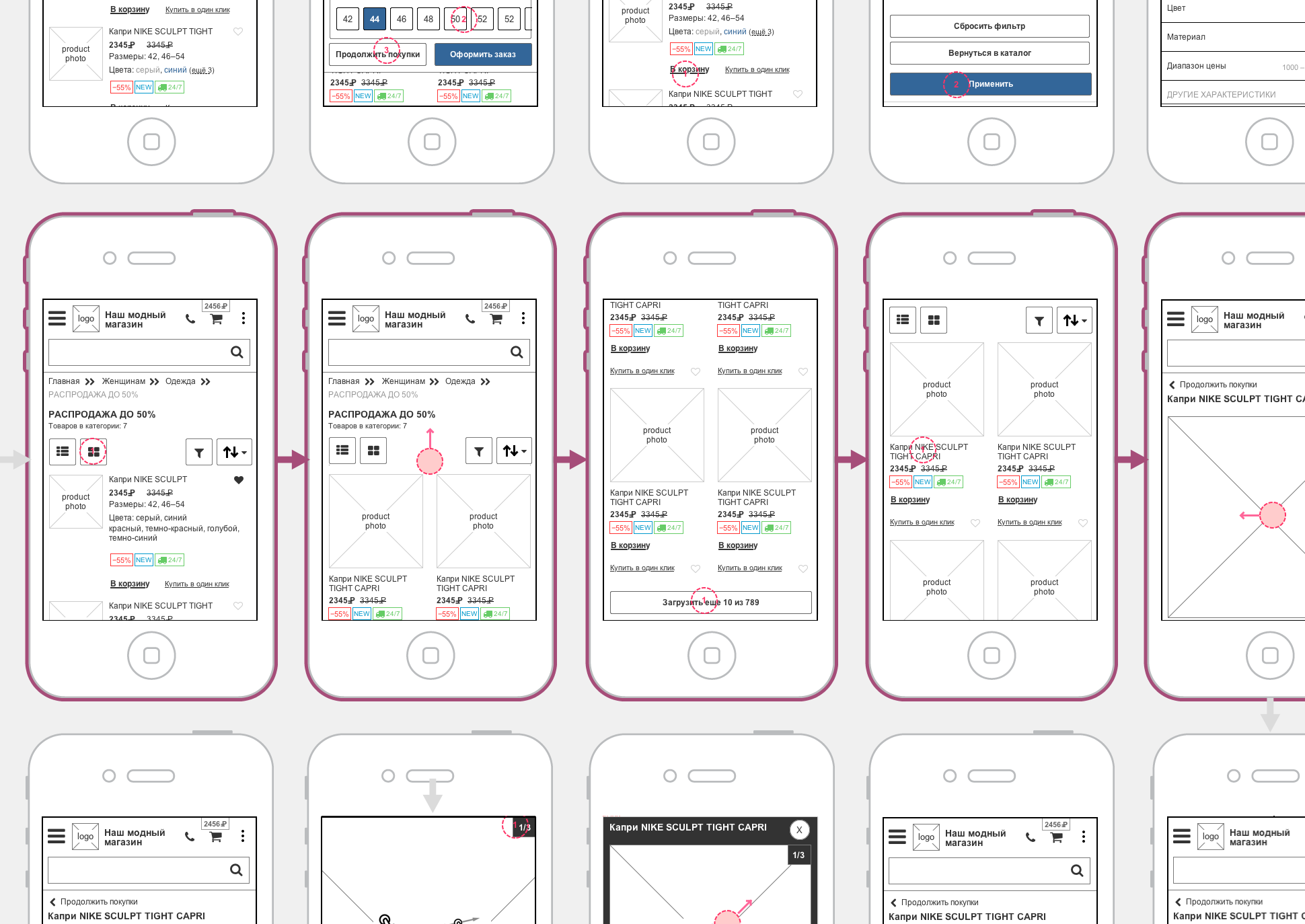
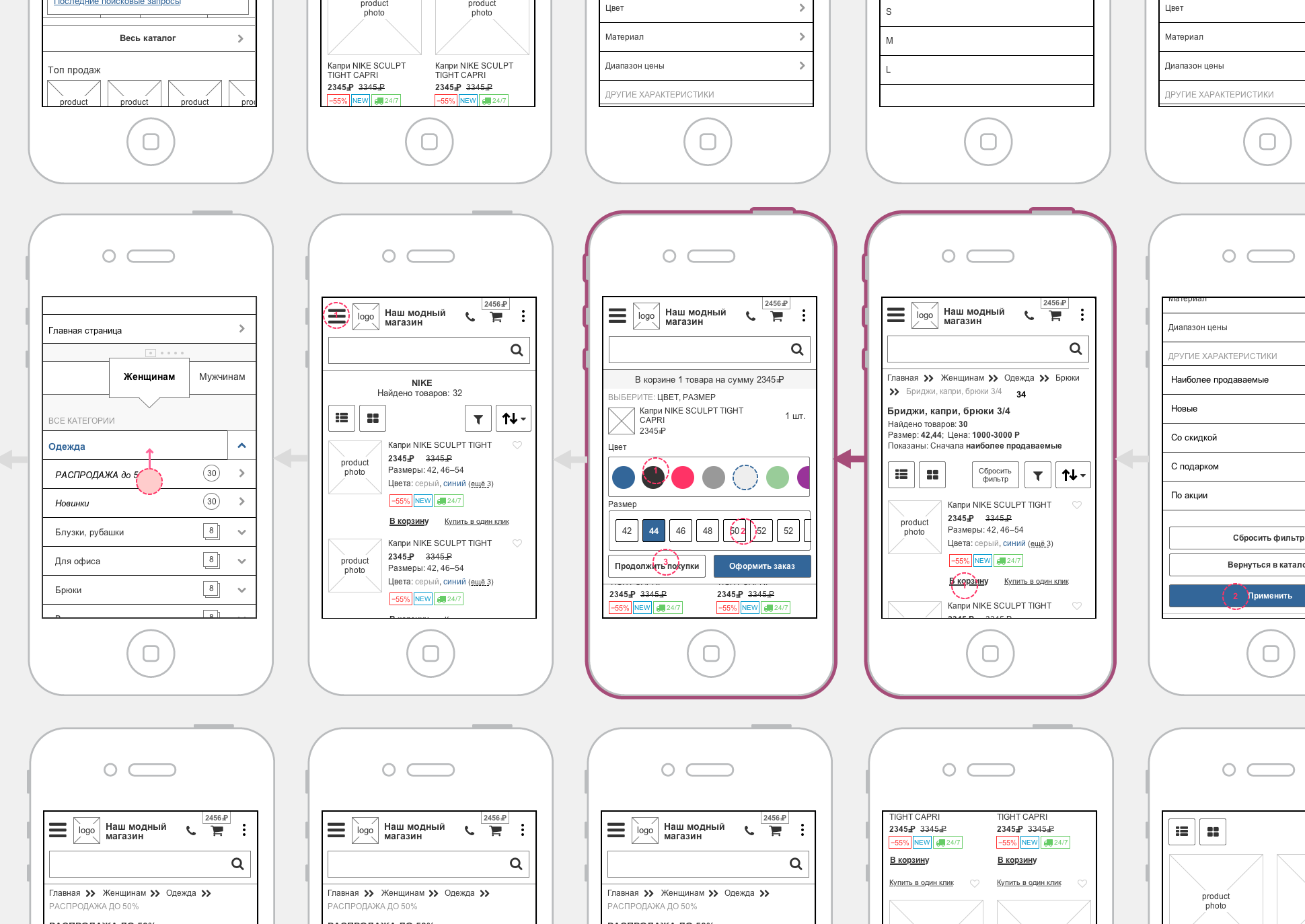
2. Маршрутные карты c объединением статических прототипов по типам интерфейса, порядком смены страниц, экранов и состояний.
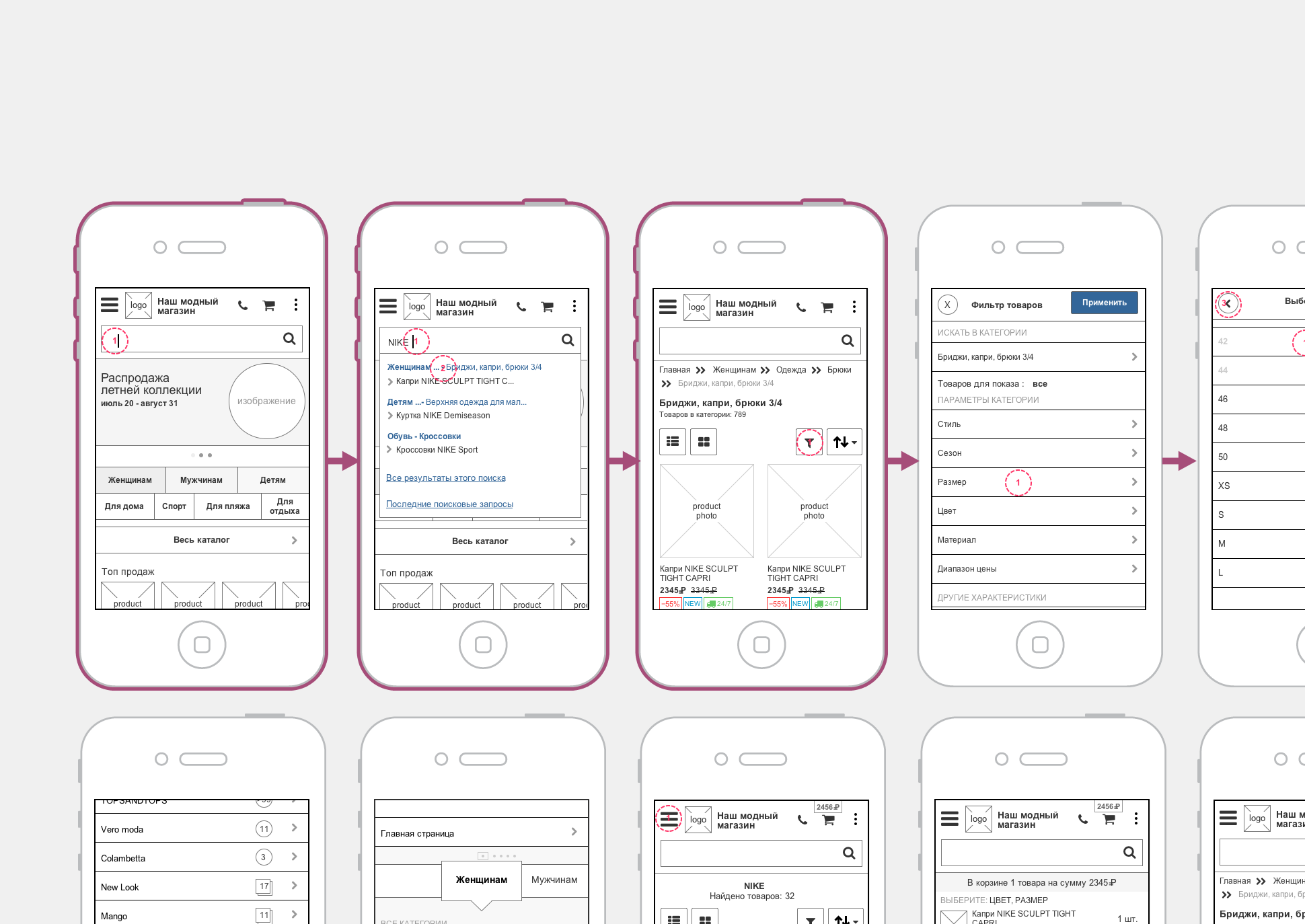
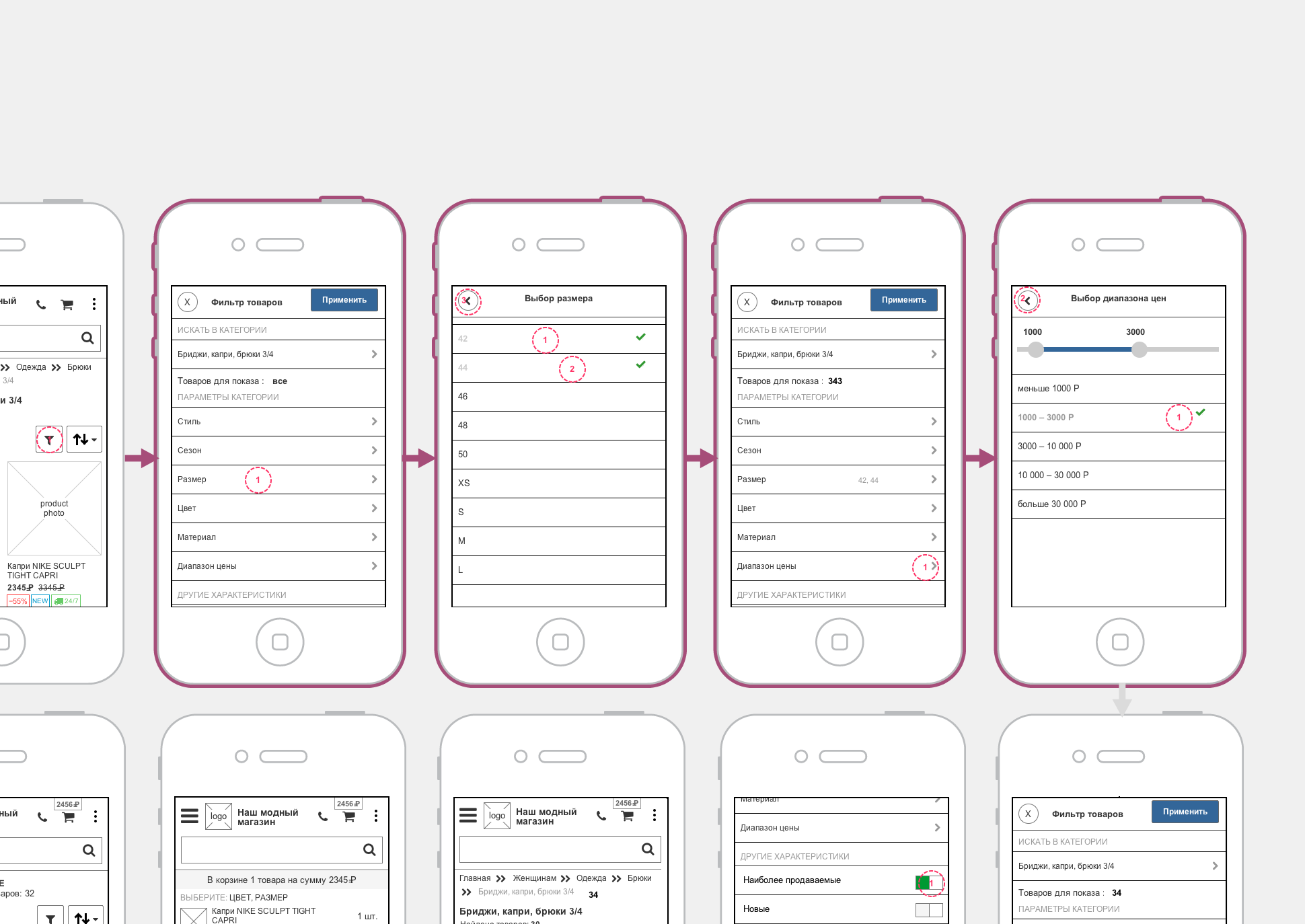
Результат: PDF документ (7 листов) со сквозной нумерацией иназваниями группы, экрана, состояния и маркерами с номером на контролах.
2. Разработка документации к интерфейсам
Результат: XLS-файл на 100 позиций для экранов и контролов, каждая по по 4-м аспектам,
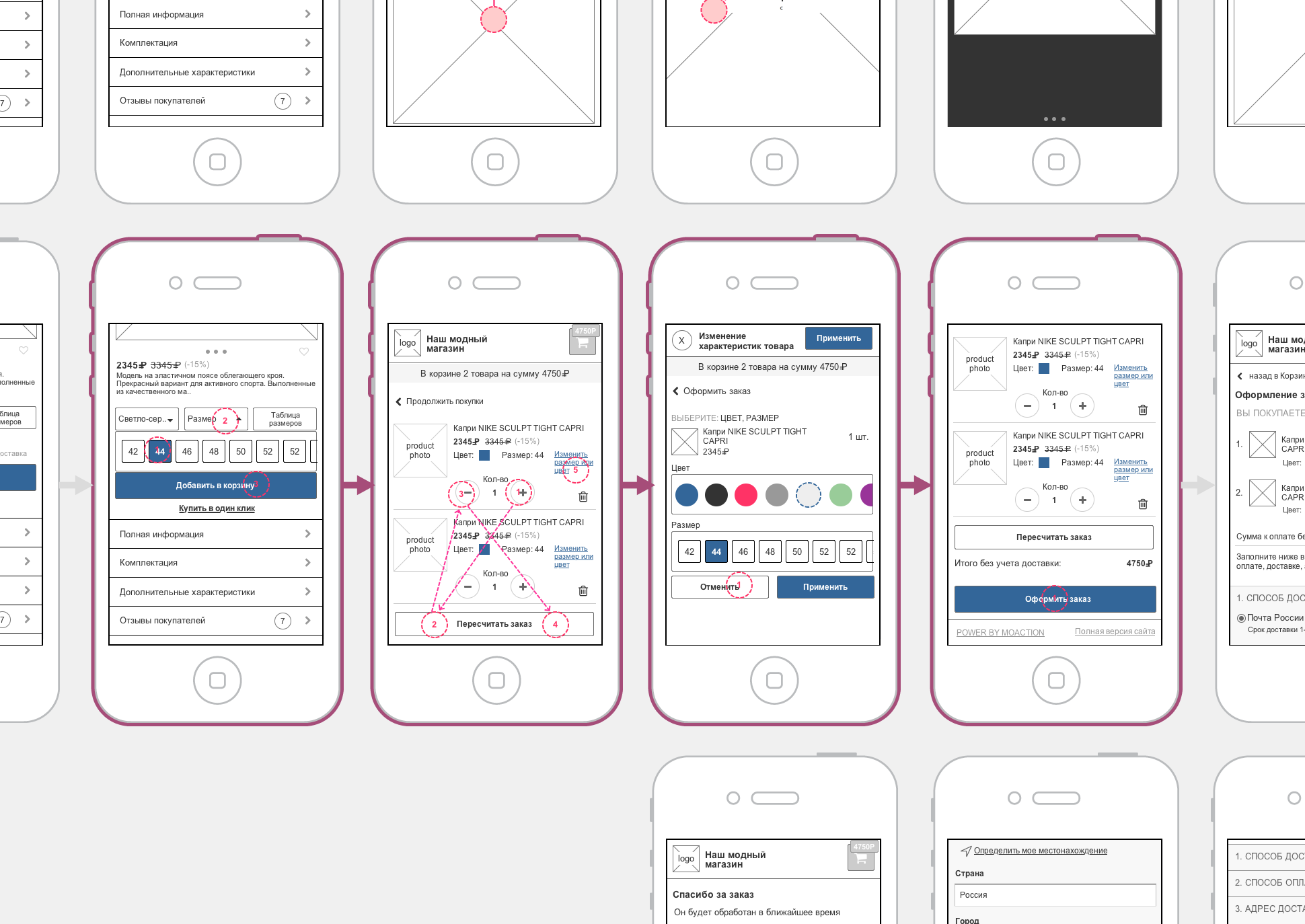
3. UX-кейсы взаимодействия пользователя
Результат: PNG файлы с детальной цепочкой изменений экранов при реализации пользовательского поведения на сайте (2 сценария)
4. Интерактивный прототип в Axure
Результат: Axure–билд, выложеннный на share.axure.com с уникальными страницами и картой сайта каталога на примере интернет-магазина (15 страниц), Axure-исходник, где реализована для всего дерева проекта сквозная интерактивность в мастер-инстансах.
Моя роль в проекте:
Все этапы разработки проекта реализованы мной в полном объеме, без привлечения третьих лиц.
Функциональные требования
Каталог может быть любой, но было принято, что делаем на примере товарного каталога интернет-магазина. Интерфейс должен быть давать возможность пользователю просматривать категории, использовать поиск, настривать фильтры и сортировку результатов поиска,также быструю удобную для использования на touch-устройствах навигацию для быстрого премещения по категориям. Элементы каталога могли иметь массивы измеряемых параметров и метки бинарных характеристик, по которым строились выборки для списков.
Технические требования:
Разработать статический и интерактивный прототипы в Axure, документацию и маршруты пользователя по каталогу.
Уровень детализации : показать страницы сайта, типы интерфейса, функциональность каждого типа интерфейса, смену представлений при реализации функциональности, компоненты и состояния компонентов.
Созданные материалы:
– PDF документы (7 листов) с группами функциональных экранов и экранов каждого типа интерфейса, PNG файлы;
– маршрутные ux-кейсы (2 листа)- типичные сценарии пользовательского взаимодействия с каталогом.
– Документация на интерфейсы ( таблица в XSL), содержащая информацию для каждого экрана и состояний, компонента и состояний по схеме условия появления/состояния и реакция на действия пользователя/способ реализации, всего в описании больше 100 позиций для экранов и контролов, каждая по по 4-м аспектам, согласно схеме.
– Интерактивный прототип с работающими и взаимодействующими в пределах страницы компонентами интерфейса. Сделано для всех компонентов. Поиск и переходы на результаты поиска, редиректы страниц к общей навигациии реализованы с помощью глобальных переменных. Подключен внешний css-файл для шрифта иконок.
Типы интерфейсов, вошедшие в прототип:
– Навигация по каталогу
– Список товара
– Карточка товара
– Поиск с автодополнением
– Фильтр фасетной навигации
– Корзина и форма заказа
Этапы работы:
1. Разработка статических прототипов
( на примере типичных страниц интернет-магазина)
Результат: файл Axure с группой на экранов на один лист(7 листов) и набор PNG файлов для каждого экрана (~50шт.)
2. Маршрутные карты c объединением статических прототипов по типам интерфейса, порядком смены страниц, экранов и состояний.
Результат: PDF документ (7 листов) со сквозной нумерацией иназваниями группы, экрана, состояния и маркерами с номером на контролах.
2. Разработка документации к интерфейсам
Результат: XLS-файл на 100 позиций для экранов и контролов, каждая по по 4-м аспектам,
3. UX-кейсы взаимодействия пользователя
Результат: PNG файлы с детальной цепочкой изменений экранов при реализации пользовательского поведения на сайте (2 сценария)
4. Интерактивный прототип в Axure
Результат: Axure–билд, выложеннный на share.axure.com с уникальными страницами и картой сайта каталога на примере интернет-магазина (15 страниц), Axure-исходник, где реализована для всего дерева проекта сквозная интерактивность в мастер-инстансах.
Моя роль в проекте:
Все этапы разработки проекта реализованы мной в полном объеме, без привлечения третьих лиц.