Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
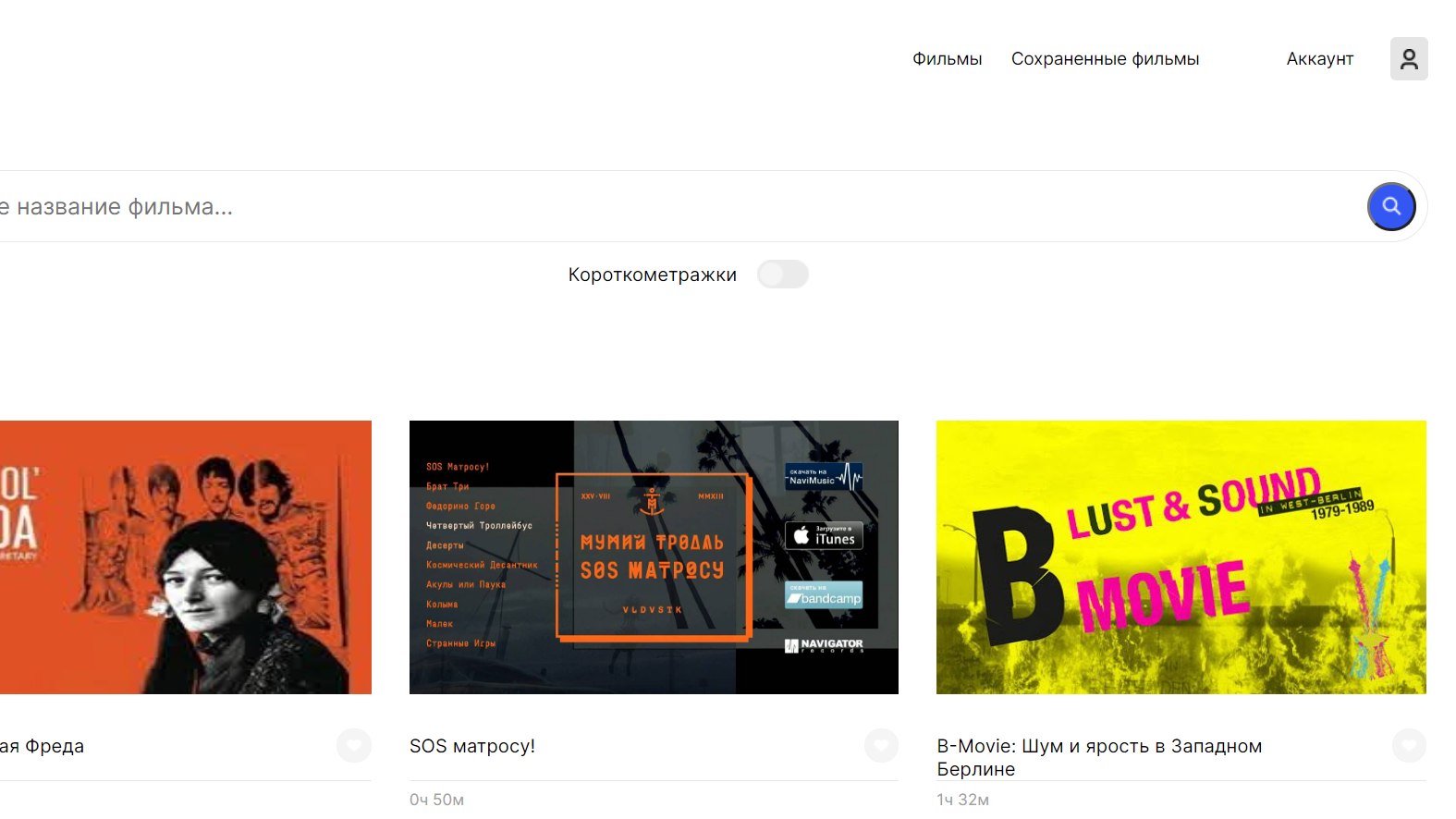
Проект "Movies Explorer"
Добавлено
13 мая 2022 в 15:51
Тип: Информационный сайт
Технологии: HTML, CSS, JavaScript, React.js, Node.js, Express.js, MongoDB
Код проекта на Github:
Фронтэнд: https://github.com/fmkrom/movies-explorer-frontend
Бэкенд: https://github.com/fmkrom/movies-explorer-api
Информационный сайт на основе базы данных кинофестиваля Beat Film:
• Фронтенд сделан на React.js
• Адаптивная верстка на CSS3 с применением технологий flex- и grid-контейнеров для корректного отображения на различных устройствах, включая планшеты и мобильные (диапазон от 320px до 1280px)
• На фронтенде применяется функциональный подход, активно используются React-хуки. Реализована функций поиска фильмов по названиям
• Основные маршруты защищены авторизацией с использованием контекста пользователя (Context.Provider)
• Есть возможность редактирования данных профиля пользователя с сохранением этих данных на бэкенде. Бэкенд написан на Node.js с использованием Express.js и Mongo DB
• Настроен механизм получения данных со стороннего API и сохранения их на бэкенде сайта
• На бэкенде также реализованы функции регистрации и авторизации пользователя с сохранением jwt в LocalStorage браузера
• Валидация форм реализована при помощи кастомного React-хука
Технологии: HTML, CSS, JavaScript, React.js, Node.js, Express.js, MongoDB
Код проекта на Github:
Фронтэнд: https://github.com/fmkrom/movies-explorer-frontend
Бэкенд: https://github.com/fmkrom/movies-explorer-api
Информационный сайт на основе базы данных кинофестиваля Beat Film:
• Фронтенд сделан на React.js
• Адаптивная верстка на CSS3 с применением технологий flex- и grid-контейнеров для корректного отображения на различных устройствах, включая планшеты и мобильные (диапазон от 320px до 1280px)
• На фронтенде применяется функциональный подход, активно используются React-хуки. Реализована функций поиска фильмов по названиям
• Основные маршруты защищены авторизацией с использованием контекста пользователя (Context.Provider)
• Есть возможность редактирования данных профиля пользователя с сохранением этих данных на бэкенде. Бэкенд написан на Node.js с использованием Express.js и Mongo DB
• Настроен механизм получения данных со стороннего API и сохранения их на бэкенде сайта
• На бэкенде также реализованы функции регистрации и авторизации пользователя с сохранением jwt в LocalStorage браузера
• Валидация форм реализована при помощи кастомного React-хука