Блог «Речи исторических деятелей»
Добавлено
24 авг 2022 в 21:06
Проект: разработка SPA-приложения — блога на Django (DRF), Nuxt.js и Bootstrap.
Разработчик: Борисов Андрей
Стек: Django (DRF), Nuxt.js, Bootstrap, SQLite3
Ссылка на проект: https://github.com/karpaff/hist-speech-spa-blog
Смотреть скринкаст работы блога →
Функциональность
Главной задачей было создать SPA (Single Page Application), поэтому все перечисленные ниже функции бесшовно соединены друг с другом.
3. Сделал вывод записей блога с помощью asyncData.
4. Сделал динамичные страницы с помощью nuxt-link.
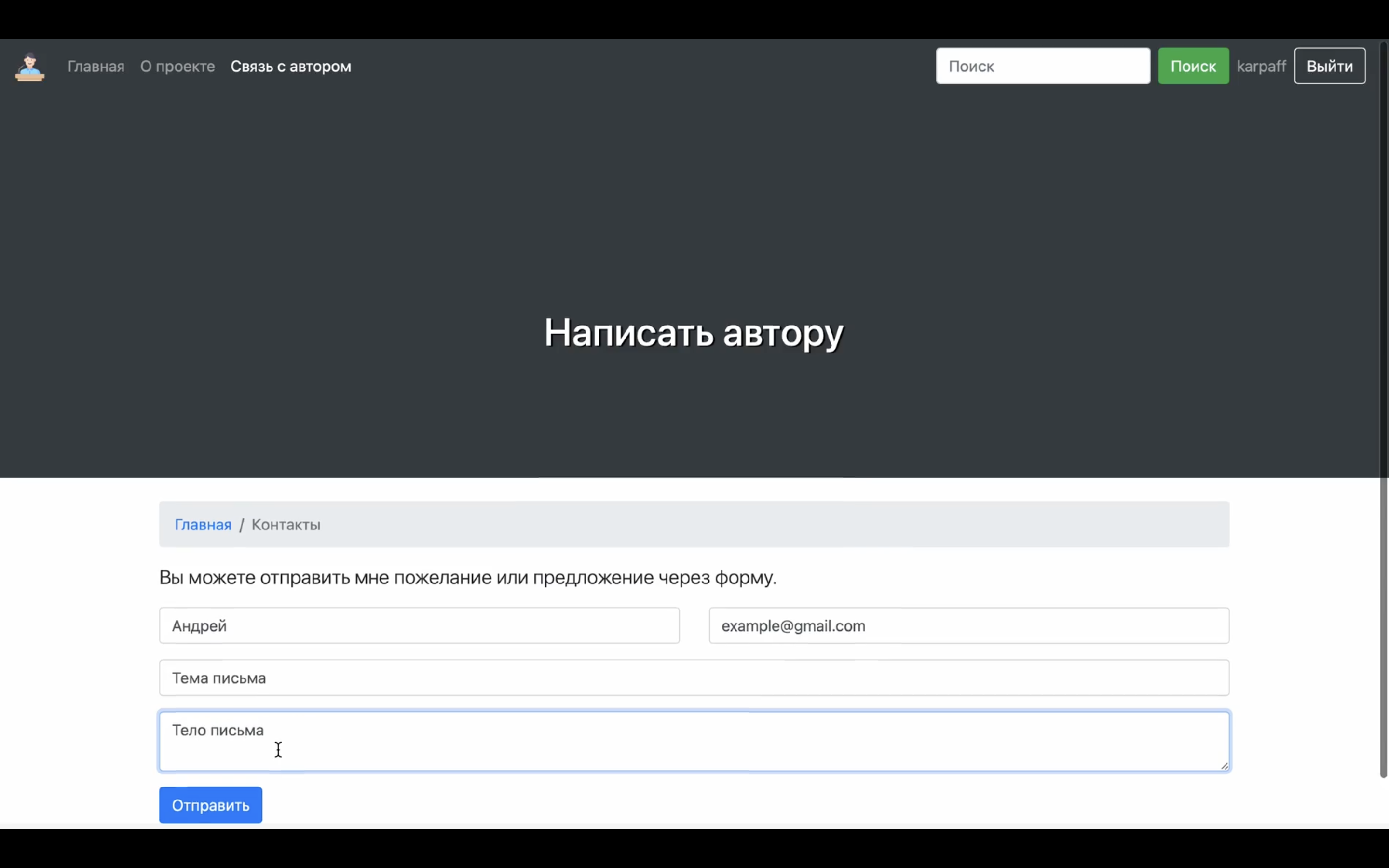
5. Подключил форму обратной связи к API.
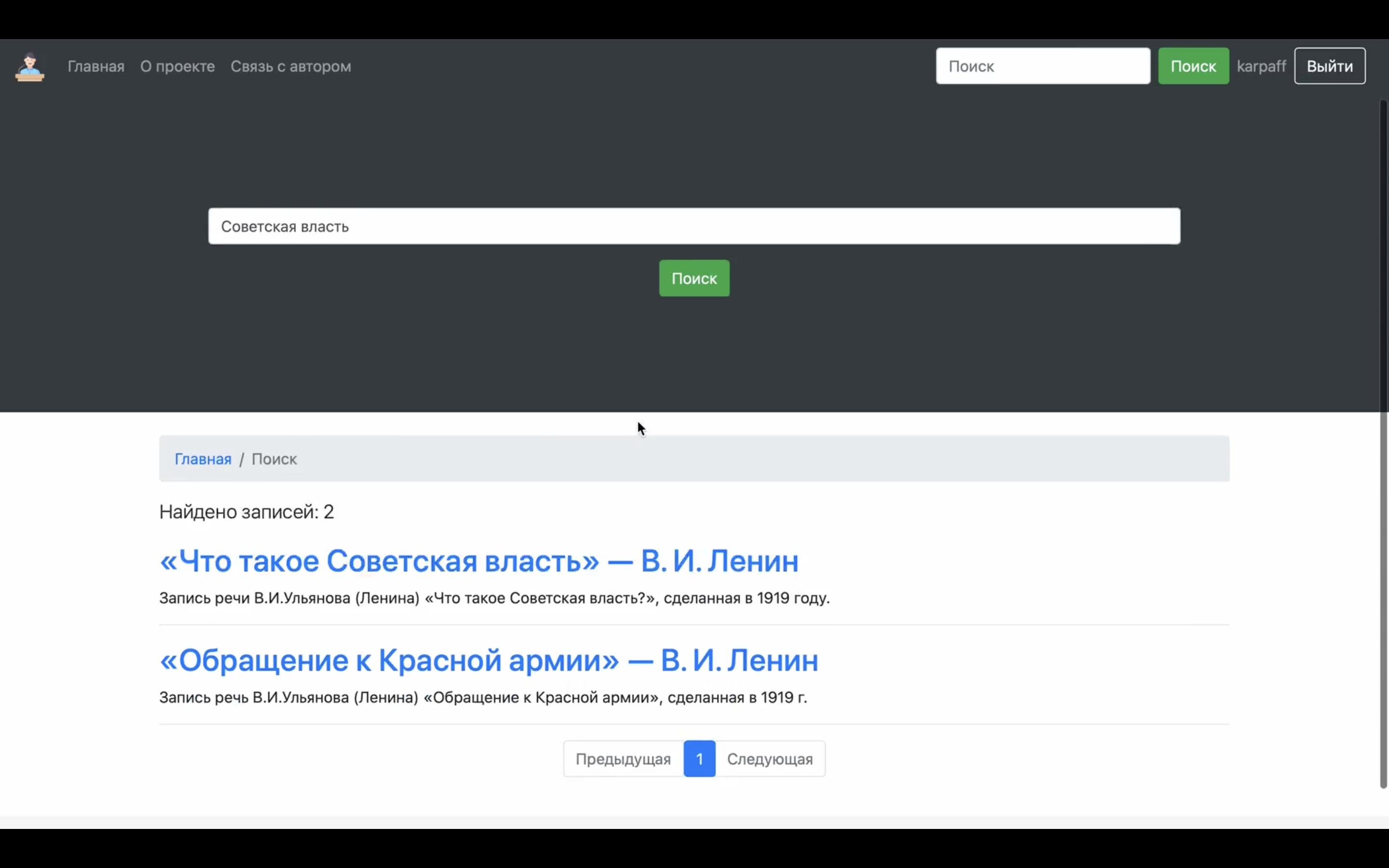
6. Сделал поиск с помощью props и emit. Использовал watchQuery.
7. Настроил модуль авторизации @nuxtjs/auth-next.
8. Сделал регистрацию, вход, выход с помощью Vuex. Сделал вывод имени пользователя в шапке.
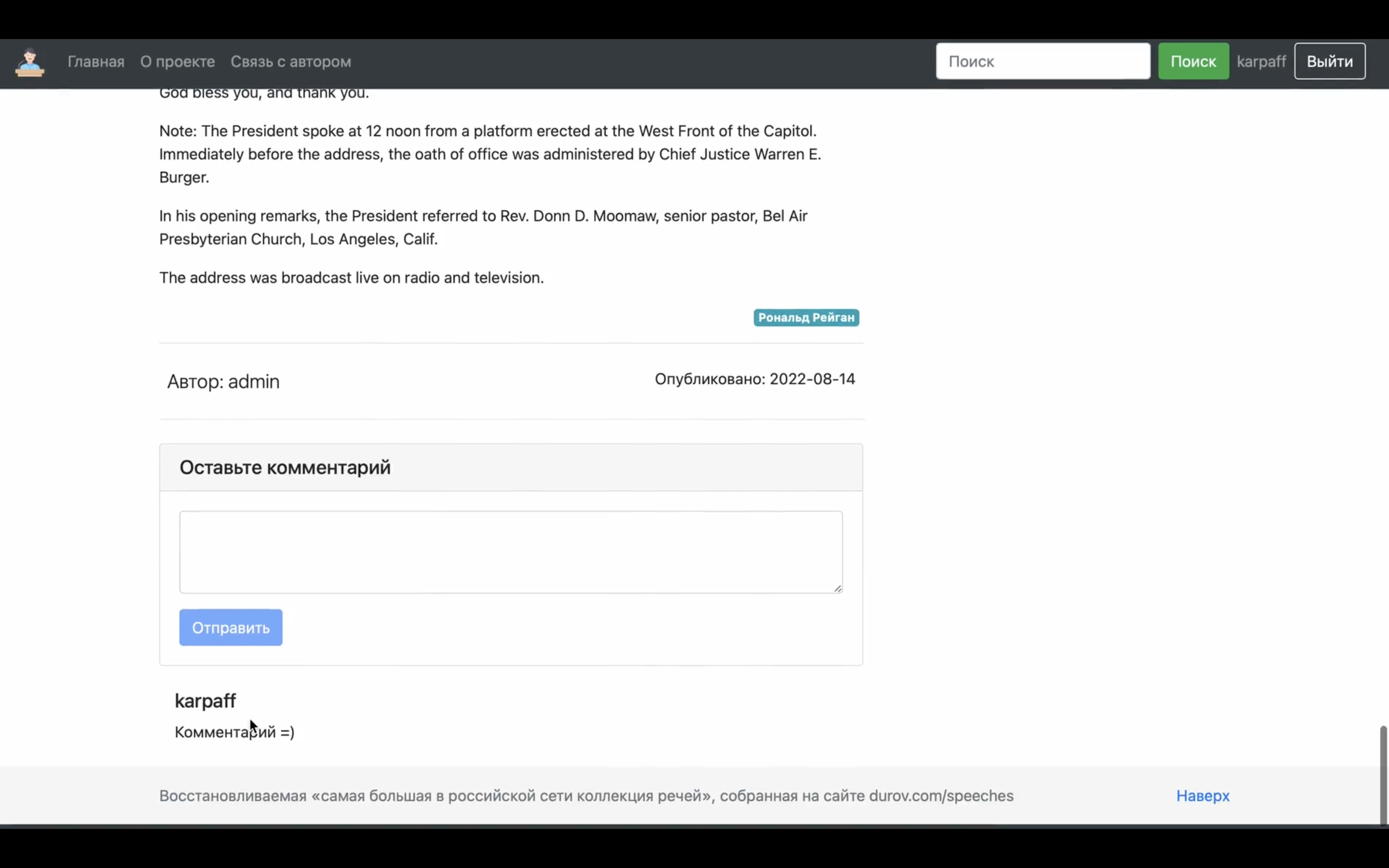
9. Сделал отображение комментариев.
10. Сделал добавление комментариев.
11. Сделал пагинацию на главной страницы и странице поиска. Не стал выносить в отдельный компонент из-за отличающейся логики.
Разработчик: Борисов Андрей
Стек: Django (DRF), Nuxt.js, Bootstrap, SQLite3
Ссылка на проект: https://github.com/karpaff/hist-speech-spa-blog
Смотреть скринкаст работы блога →
Функциональность
Главной задачей было создать SPA (Single Page Application), поэтому все перечисленные ниже функции бесшовно соединены друг с другом.
- Вывод записей блога на главной странице.
- Слайдер.
- Поиск.
- Вход/регистрация.
- Пагинация.
- Система тегов.
- Форма обратной связи.
- Комментарии.
- Настроил аутентификацию для API.
- Создал модель Post для постов в блоге.
- Создал модель Comment для комментариев.
- Создал сериализаторы.
- Написал API для отдачи JSON с данными о Post через API.
- Написал API для пагинации.
- Написал API для отдачи списка постов по тегу и списка тегов.
- Написал API для бокового меню.
- Написал API для обратной связи с помощью пароля приложения Gmail. Настроил отправку сообщений себе на почту через форму обратной связи.
- Написал API для поиска постов.
- Написал API регистрации, входа и выхода из аккаунта.
- Написал API для комментариев.
- Шапка
- Хедер
- Слайдер
- Боковое меню
- Комментарии
3. Сделал вывод записей блога с помощью asyncData.
4. Сделал динамичные страницы с помощью nuxt-link.
5. Подключил форму обратной связи к API.
6. Сделал поиск с помощью props и emit. Использовал watchQuery.
7. Настроил модуль авторизации @nuxtjs/auth-next.
8. Сделал регистрацию, вход, выход с помощью Vuex. Сделал вывод имени пользователя в шапке.
9. Сделал отображение комментариев.
10. Сделал добавление комментариев.
11. Сделал пагинацию на главной страницы и странице поиска. Не стал выносить в отдельный компонент из-за отличающейся логики.