Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
Видео24
Добавлено
18 июн 2023 в 13:25
Ссылка на верстку: https://yanovskiynv.store/cctv-up
Сайт для компании, занимающейся услугами установки и обслуживания систем видеонаблюдения.
В макете соблюдены семантика и правила доступности. Код полностью валидный, минимизированный и аккуратный. Верстал по методологии БЭМ.
Соответствие дизайн-макету - pixel perfect!
Макет полностью кроссбраузерный (включая iOS Safari 12+)
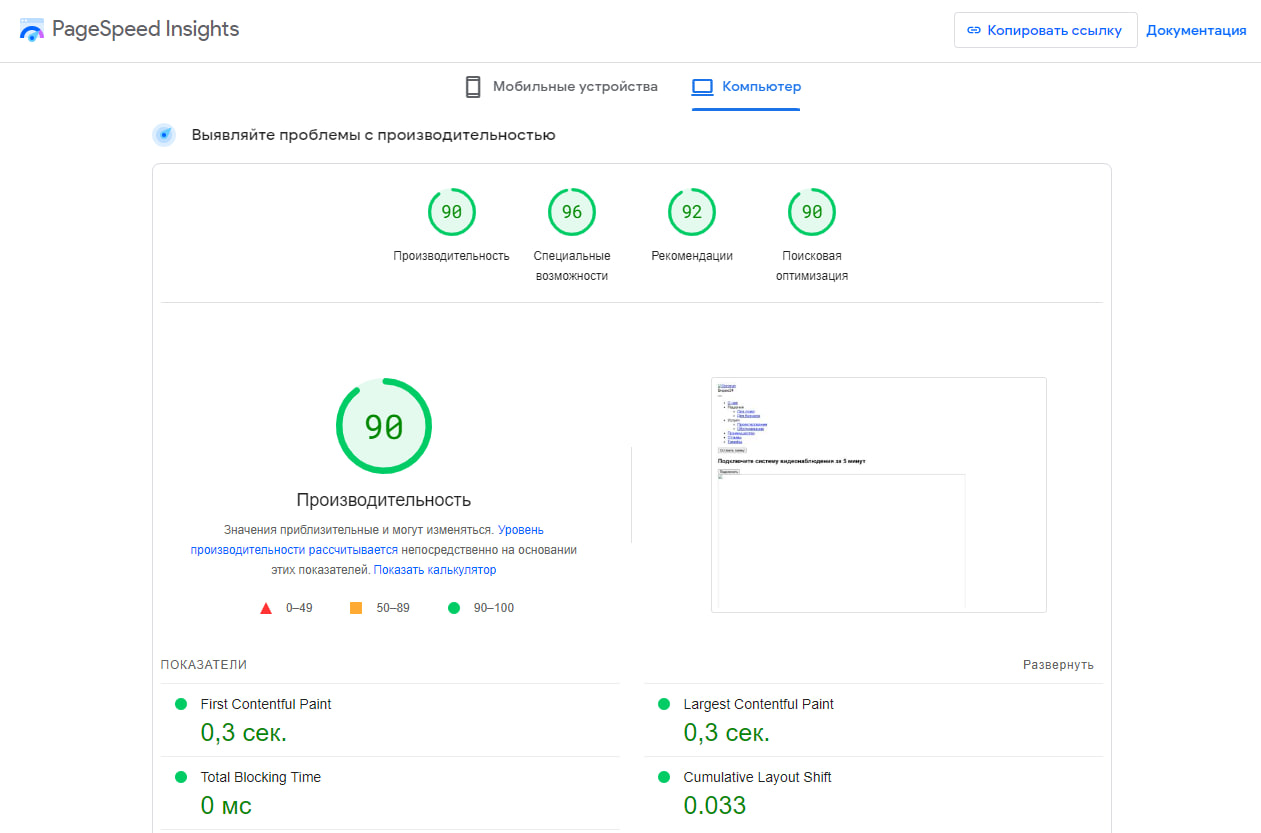
Показатели PageSpeed Insight высокие (можно найти в прикрепленных изображениях)
Много чистого JavaScript написанного мною:
1. Навигационная панель (адаптивность). Соблюдены правила доступности: открытие/закрытие по нажатию на Esc; предусмотрена возможность перемещения с помощью кнопки Tab (перемещение происходит только внутри меню, если оно открыто).
2. Модальное окно. Так же соблюдены правила доступности и компонент так же управляется с помощью клавиатуры.
3. "Ловушка" фокуса (для зацикливания переключения фокуса с помощью клавиатуры на активном компоненте). Работает для модалок и для меню.
4. Скрипт (js-класс) обсепечивающий правильное взаимодействие между модальным окном и навигационной панелью.. Ведь нужно учитывать, что открывать в данный момент, а что закрывать, если например из меню хотим вызвать модальное окно.
5. Собственный ScrollSpy. Это скрипт (js-класс) отслеживающий текущую просматриваемую область страницы и подсвечивающий нужный пункт в навигации. А так же при переходе по ссылке скрипт переносит нас в нужную область просмотра страницы.
6. Переключение содержимого в тарифах (внизу сайта).
7. Меню переключения языка (в футере)
8. Форма заявки (в модальном окне): валидация и верификация данных.
9. Отправка данных из формы заявки в local storage.
Весь перечисленный js-код написан мной в ООП-стиле с использованием ES6-классов и модулей.
Пример исходного кода js-класса из пункта №9 можно найти в прикрепленных изображениях
Сторонние js-плагины, подключенные через npm:
1. imask - ограничение вводимых символов в полях формы.
2. swiper - слайдер для отзывов
3. popperjs - для плавающего позиционирования выпадающего меню выбора языка - при прокрутке оно подстраивается под экран.
При верстке использовал препроцессор SCSS.
Все иконки выполнены в формате SVG
Проект собирается при помощи Gulp и Webpack.
Сайт для компании, занимающейся услугами установки и обслуживания систем видеонаблюдения.
В макете соблюдены семантика и правила доступности. Код полностью валидный, минимизированный и аккуратный. Верстал по методологии БЭМ.
Соответствие дизайн-макету - pixel perfect!
Макет полностью кроссбраузерный (включая iOS Safari 12+)
Показатели PageSpeed Insight высокие (можно найти в прикрепленных изображениях)
Много чистого JavaScript написанного мною:
1. Навигационная панель (адаптивность). Соблюдены правила доступности: открытие/закрытие по нажатию на Esc; предусмотрена возможность перемещения с помощью кнопки Tab (перемещение происходит только внутри меню, если оно открыто).
2. Модальное окно. Так же соблюдены правила доступности и компонент так же управляется с помощью клавиатуры.
3. "Ловушка" фокуса (для зацикливания переключения фокуса с помощью клавиатуры на активном компоненте). Работает для модалок и для меню.
4. Скрипт (js-класс) обсепечивающий правильное взаимодействие между модальным окном и навигационной панелью.. Ведь нужно учитывать, что открывать в данный момент, а что закрывать, если например из меню хотим вызвать модальное окно.
5. Собственный ScrollSpy. Это скрипт (js-класс) отслеживающий текущую просматриваемую область страницы и подсвечивающий нужный пункт в навигации. А так же при переходе по ссылке скрипт переносит нас в нужную область просмотра страницы.
6. Переключение содержимого в тарифах (внизу сайта).
7. Меню переключения языка (в футере)
8. Форма заявки (в модальном окне): валидация и верификация данных.
9. Отправка данных из формы заявки в local storage.
Весь перечисленный js-код написан мной в ООП-стиле с использованием ES6-классов и модулей.
Пример исходного кода js-класса из пункта №9 можно найти в прикрепленных изображениях
Сторонние js-плагины, подключенные через npm:
1. imask - ограничение вводимых символов в полях формы.
2. swiper - слайдер для отзывов
3. popperjs - для плавающего позиционирования выпадающего меню выбора языка - при прокрутке оно подстраивается под экран.
При верстке использовал препроцессор SCSS.
Все иконки выполнены в формате SVG
Проект собирается при помощи Gulp и Webpack.