Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
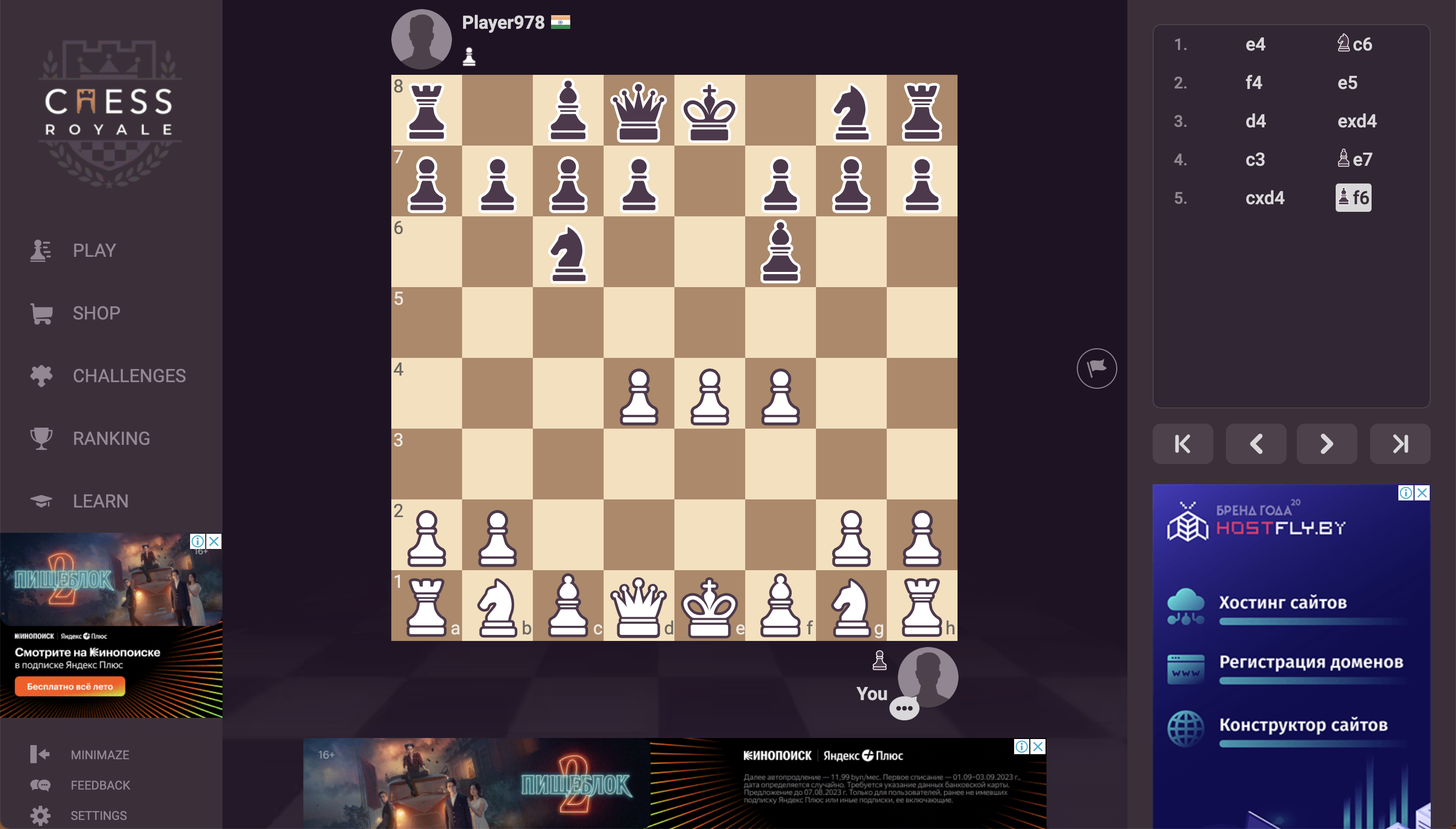
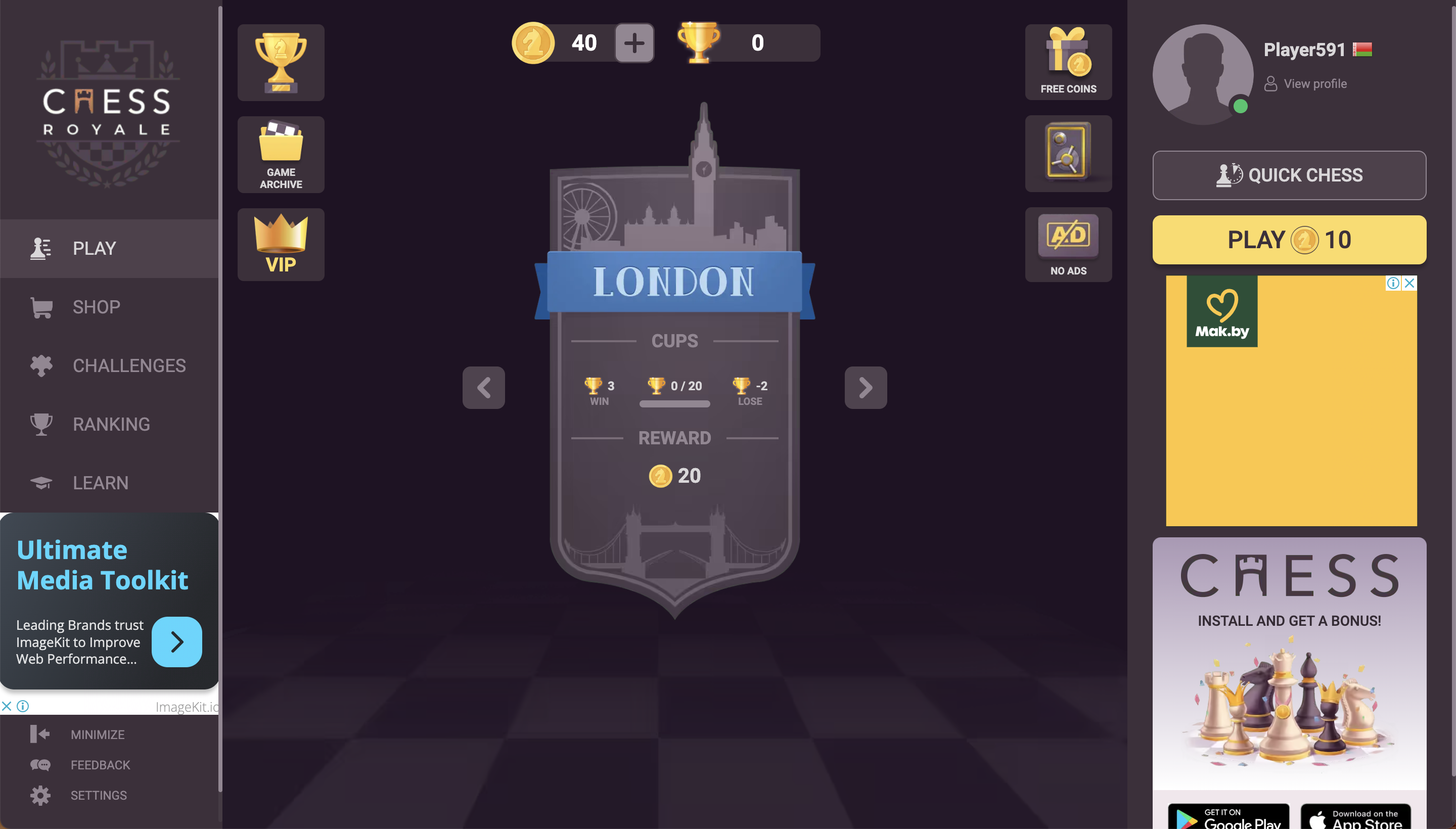
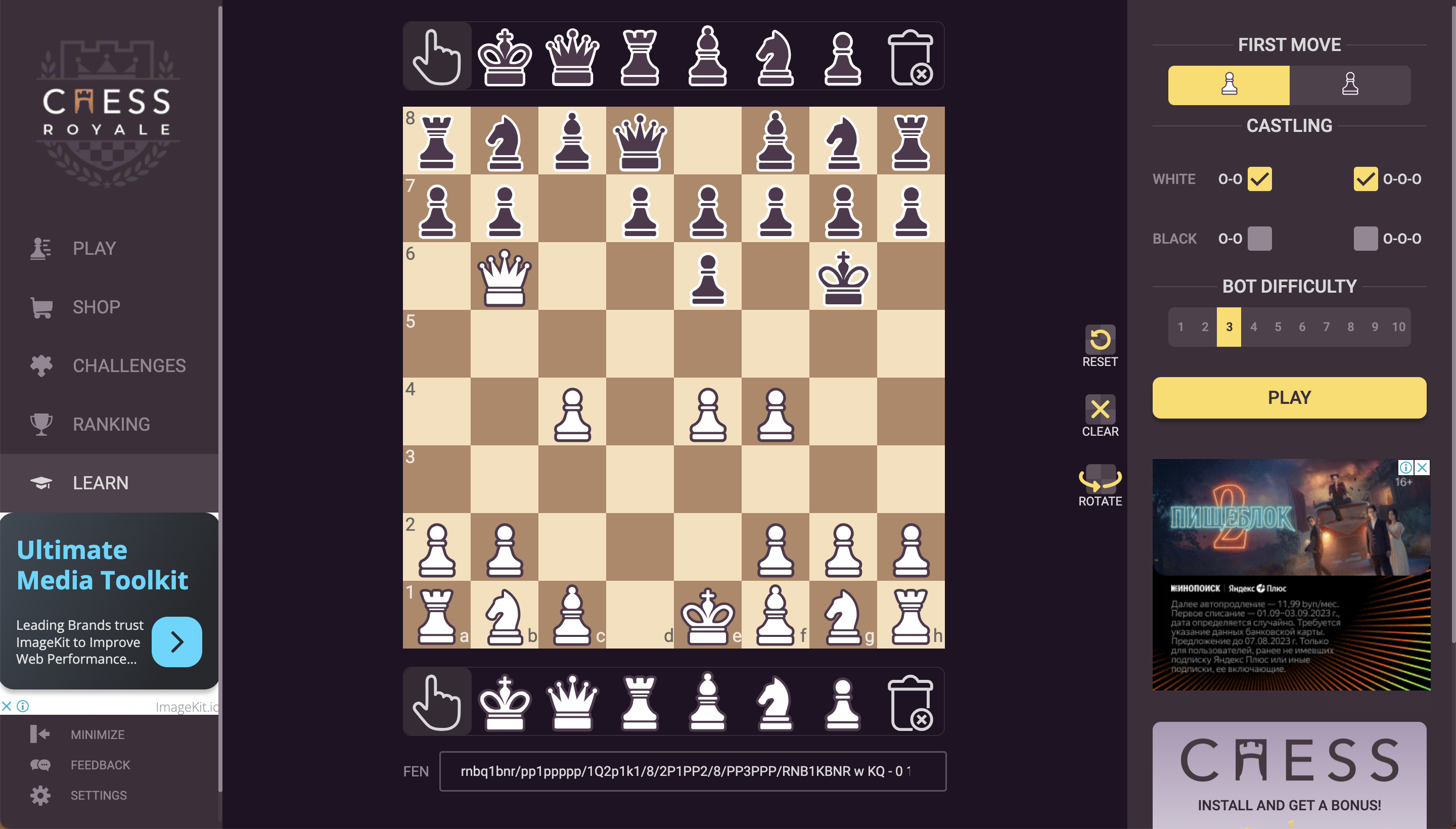
chessroyale.app
Добавлено
12 июл 2023 в 14:54
Казуальные шахматы в вебе
Задачи и достижения:
Стек: React, TypeScript, NextJS, Reatom, React-Query, Vanilla-Extract, Stripe, Pixi.js, Firebase, Webpack, Playwright, Node.JS
Задачи и достижения:
- Улучшил перформанс загрузки сайта в 3 раза, тем самым увеличив конверсию в игру на 30-40% и ретеншен на 10-15%
- Построил архитектуру для разворачивания игры на двух платформах: Веб и Facebook Instant Games
- Перевёл ядро игры с WebGL + Pixi.js на чистый HTML + CSS анимации. Это ускорило загрузку игры и улучшило общий UX
- Настроил инфраструктуру вокруг проекта: CI (GitHub Actions), CD (Amplify), E2E тесты (Playwright)
- Конвертировал идеи гейм дизайнера в готовый продукт путём анализа задачи, её декомпозиции, эстимации и распределения среди команды
Стек: React, TypeScript, NextJS, Reatom, React-Query, Vanilla-Extract, Stripe, Pixi.js, Firebase, Webpack, Playwright, Node.JS