Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
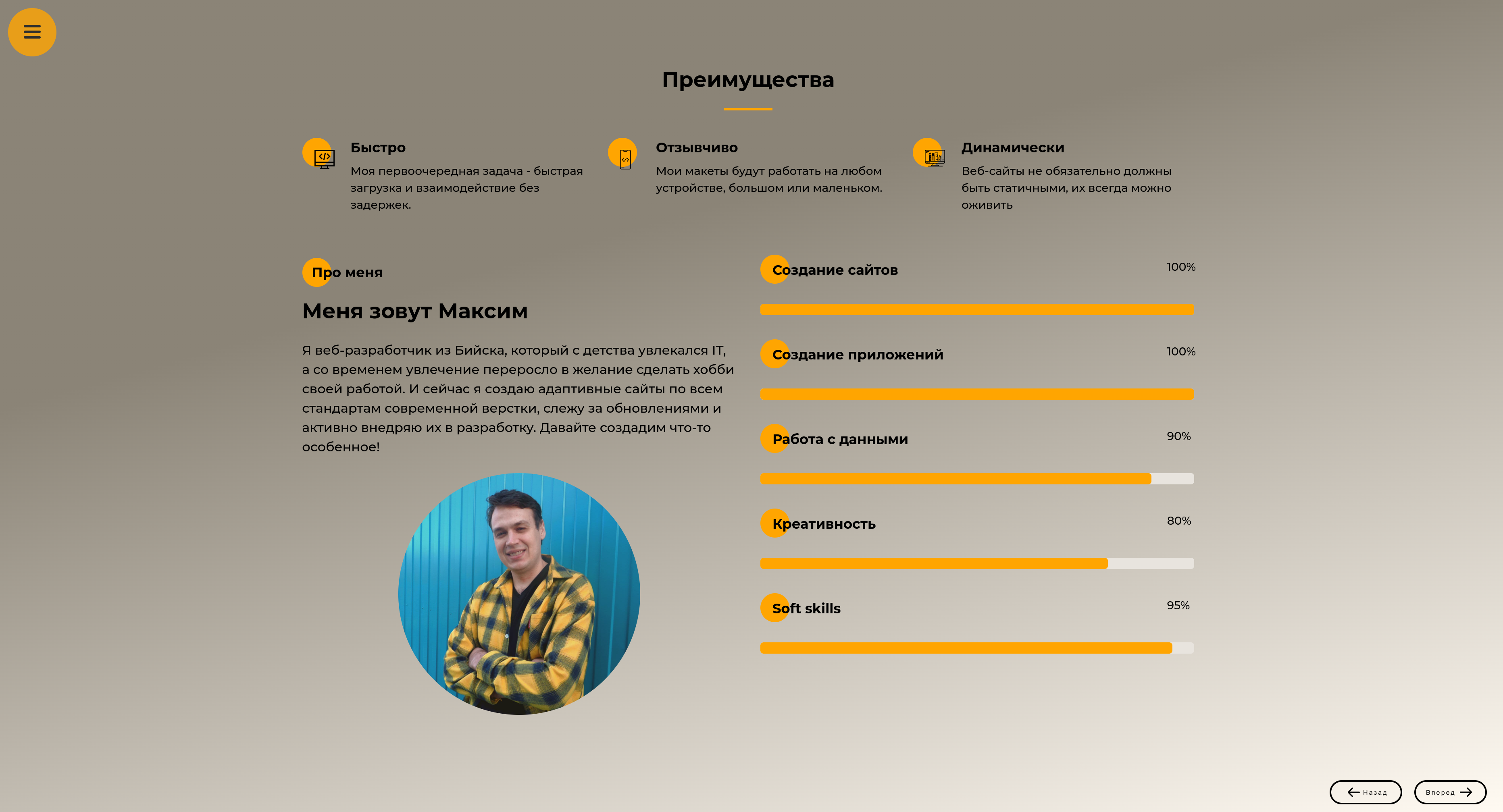
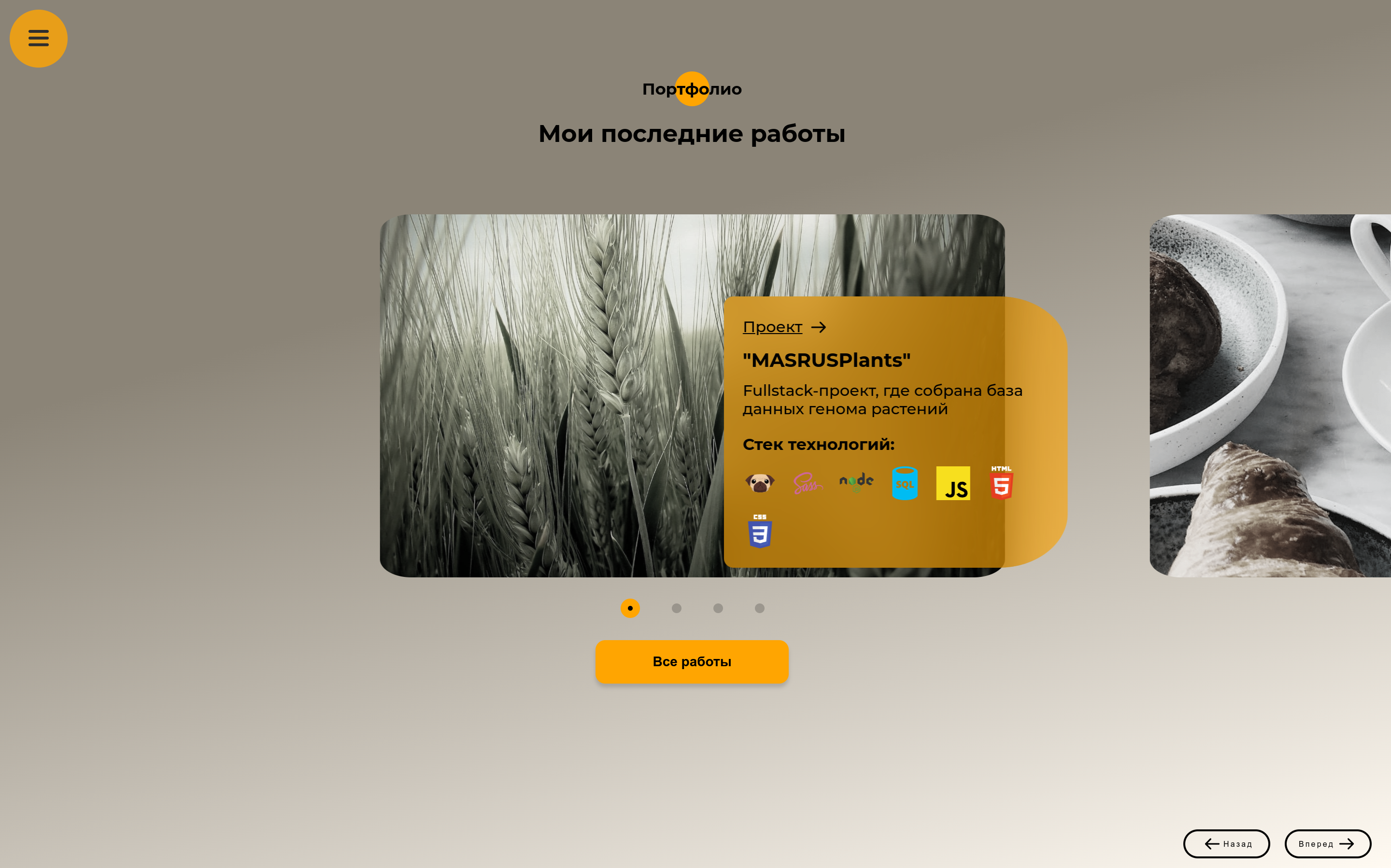
Мой сайт портфолио
Добавлено
18 окт 2023 в 08:09
Ссылка на эту работу
Фуллстэк проект, мой личный сайт-портфолио, в который я вложил душу :)
Использовал следующие технологии во фронтенде: React, React Router, TypeScript, Zustand, Sass. В бэке: Nest.js, TypeScript, jsonwebtoken, sqlize-typescript, sharp, mysql.
Сайт сделан в виде анимированного слайдера на чистом React без использования библиотек, также есть Tab и Dropdown, их тоже написал на чистом реакт и анимировал без библиотек. Также к сайту я создал админку на чистом React.
Всё взаимодействие фронта и бэка я решил сделать на Rest Api. Рассматривал вариант graphql, читал много статей и пришёл к выводу, что с RestApi, - при условии, что маленький проект, - будет работать быстрее. На бэке кэширую все запросы, отсюда всё ускоряется. Сделал отдельный сервис, который занимается картинками: сжимает (webP, avif), отсылает, выбирает, все делает автоматически.
Также на сайте есть форма, которую я обработал: валидация и на бэке, и на фронте. Живу по принципу "пользователю не доверяй" :). Запрос дублируется мне на почту и на телеграм бота.
Вёрстка адаптивная, написана на Flexbox и Grid, использую только современные единицы: em, rem, vw, vh, пиксели стараюсь не использовать, где это возможно. Медиа запросы тоже использую по минимуму, только там, где без них не получается.
Фуллстэк проект, мой личный сайт-портфолио, в который я вложил душу :)
Использовал следующие технологии во фронтенде: React, React Router, TypeScript, Zustand, Sass. В бэке: Nest.js, TypeScript, jsonwebtoken, sqlize-typescript, sharp, mysql.
Сайт сделан в виде анимированного слайдера на чистом React без использования библиотек, также есть Tab и Dropdown, их тоже написал на чистом реакт и анимировал без библиотек. Также к сайту я создал админку на чистом React.
Всё взаимодействие фронта и бэка я решил сделать на Rest Api. Рассматривал вариант graphql, читал много статей и пришёл к выводу, что с RestApi, - при условии, что маленький проект, - будет работать быстрее. На бэке кэширую все запросы, отсюда всё ускоряется. Сделал отдельный сервис, который занимается картинками: сжимает (webP, avif), отсылает, выбирает, все делает автоматически.
Также на сайте есть форма, которую я обработал: валидация и на бэке, и на фронте. Живу по принципу "пользователю не доверяй" :). Запрос дублируется мне на почту и на телеграм бота.
Вёрстка адаптивная, написана на Flexbox и Grid, использую только современные единицы: em, rem, vw, vh, пиксели стараюсь не использовать, где это возможно. Медиа запросы тоже использую по минимуму, только там, где без них не получается.