Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
Сервис для освоения регулярных выражений RegExp Macter
Добавлено
13 дек 2023 в 19:38
Работа велась в команде из 3х человек.
https://github.com/GummerD/new_rgm.git - ira2198
Сервис для изучения и тренировки регулярных выражений на конкретных примерах
Footer - верстка + адаптив.
Фон для сайта
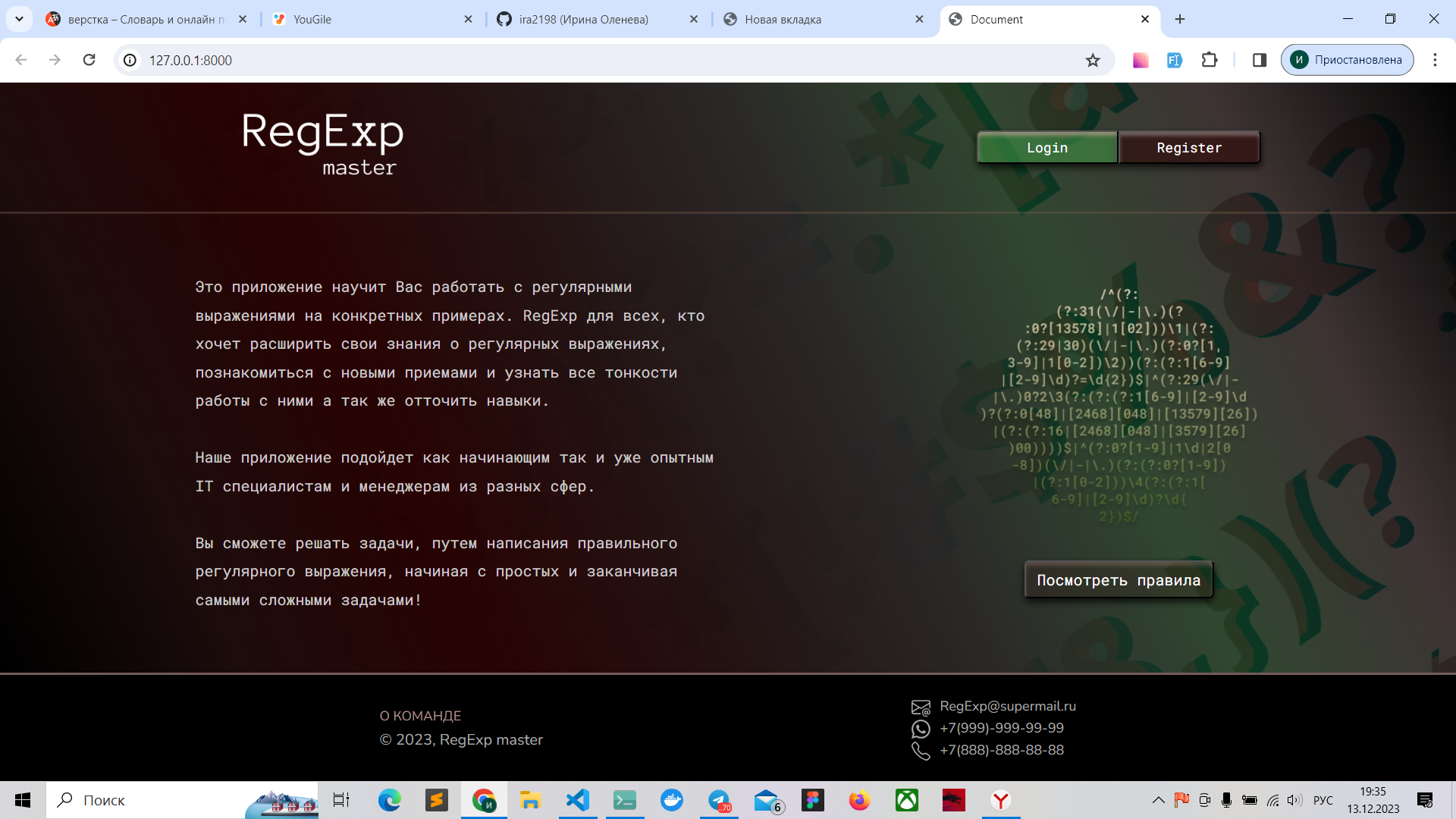
Страница start - верстка + адаптив.
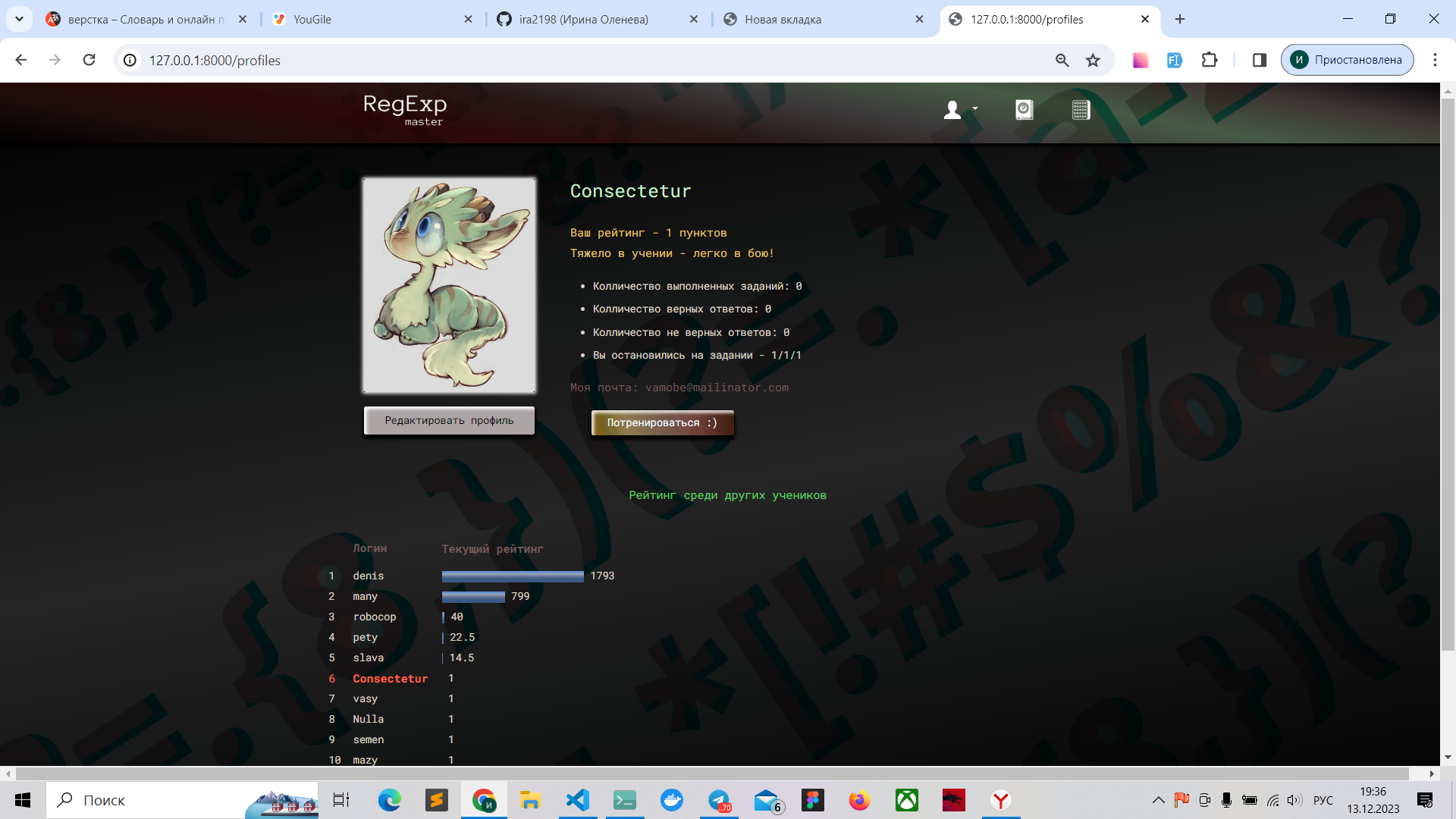
Страница личный кабинет (кроме графика рейтингов) - верстка + адаптив.
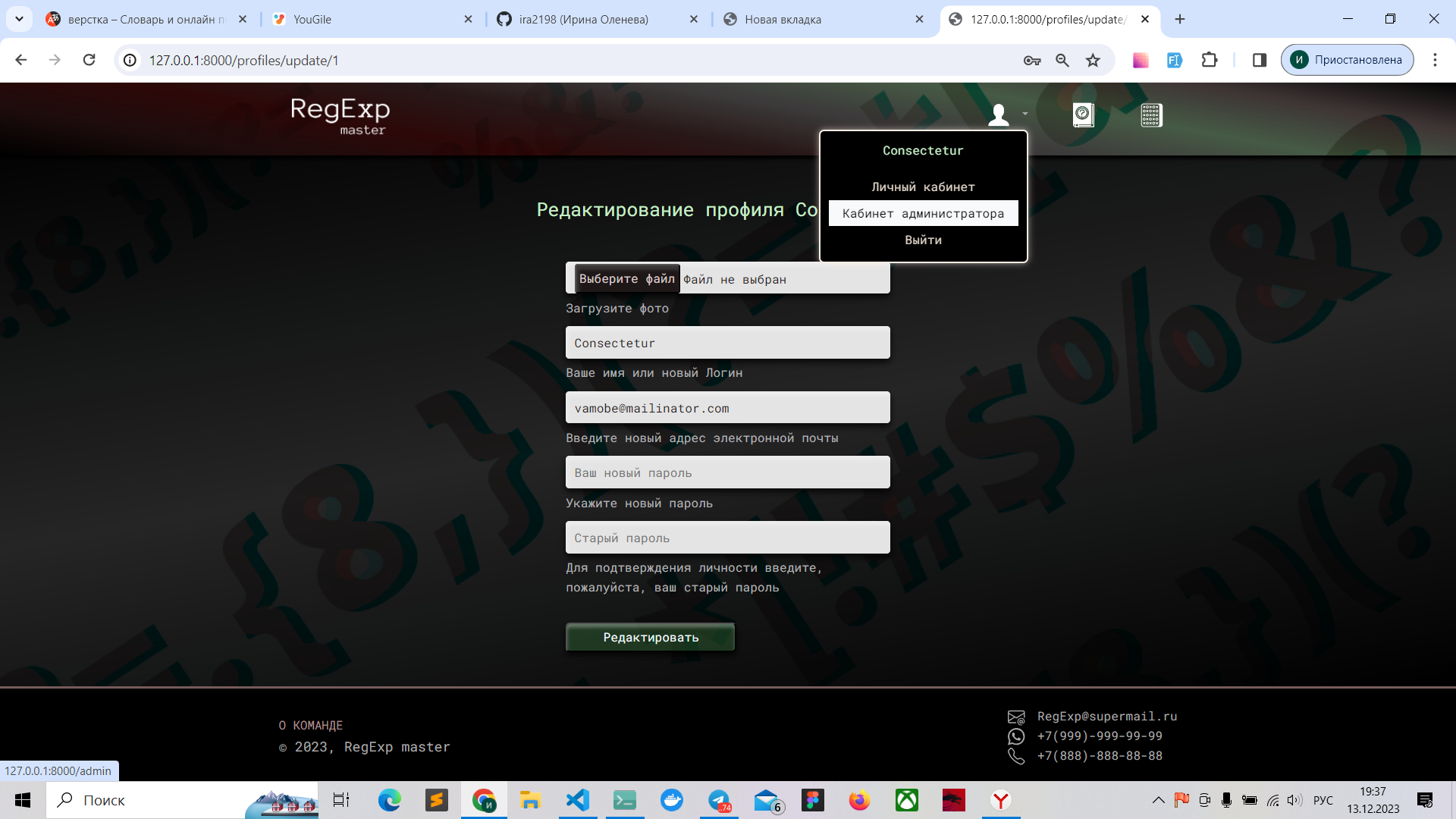
Страница изменения данных пользователя - верстка + адаптив.
Страница rules (кроме таблицы с правилами) - верстка + адаптив.
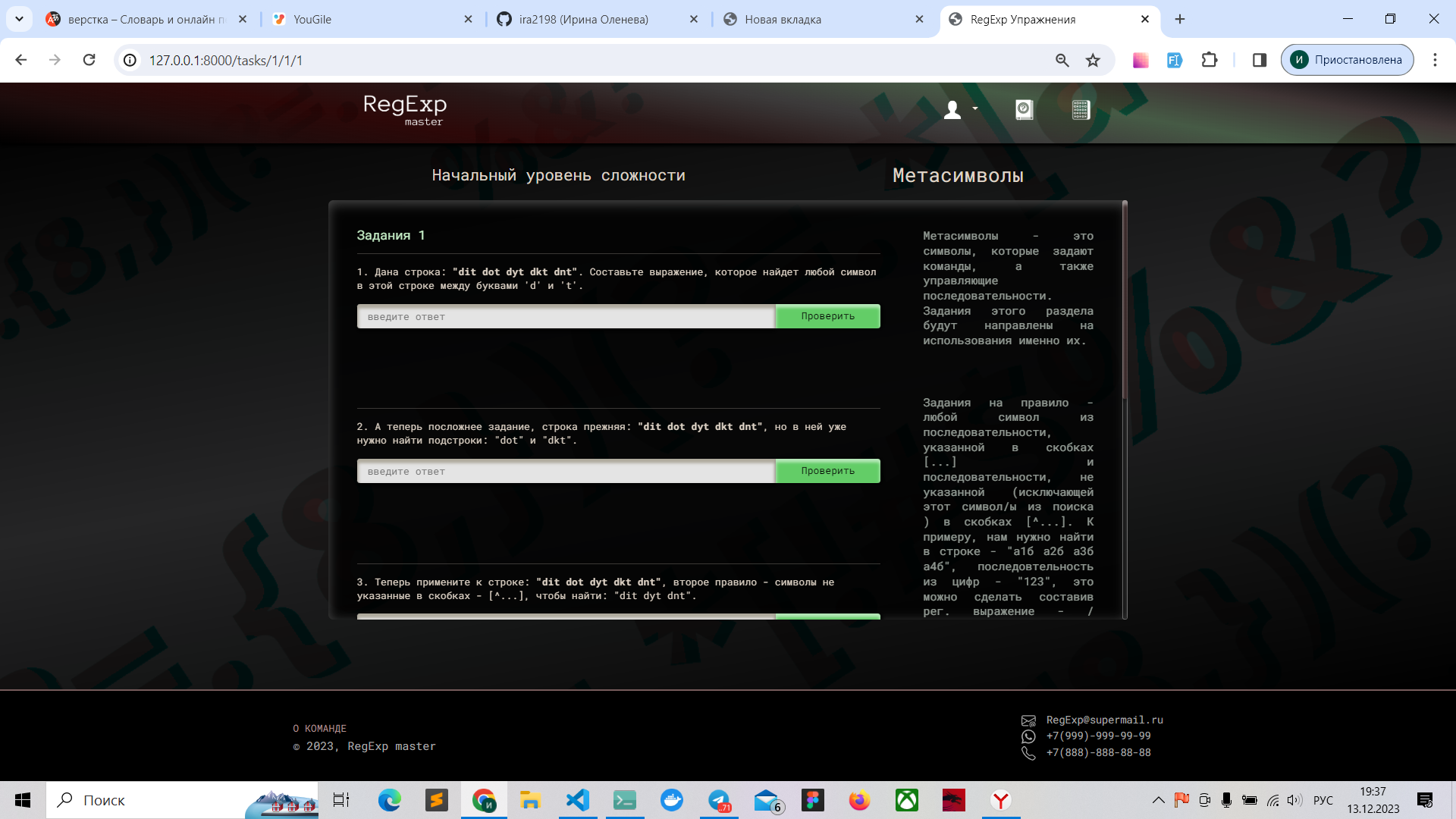
Страница tasks визуальные эффекты элементов button, input, scroll, -тени, градиенты, скругления. Выравнивание кнопоки и поля ввода относительно друг друга, позиционирование блока с контентом согласно дизайн проекту. + Адаптив.
Кабинет администратора верстка и адаптив страниц:
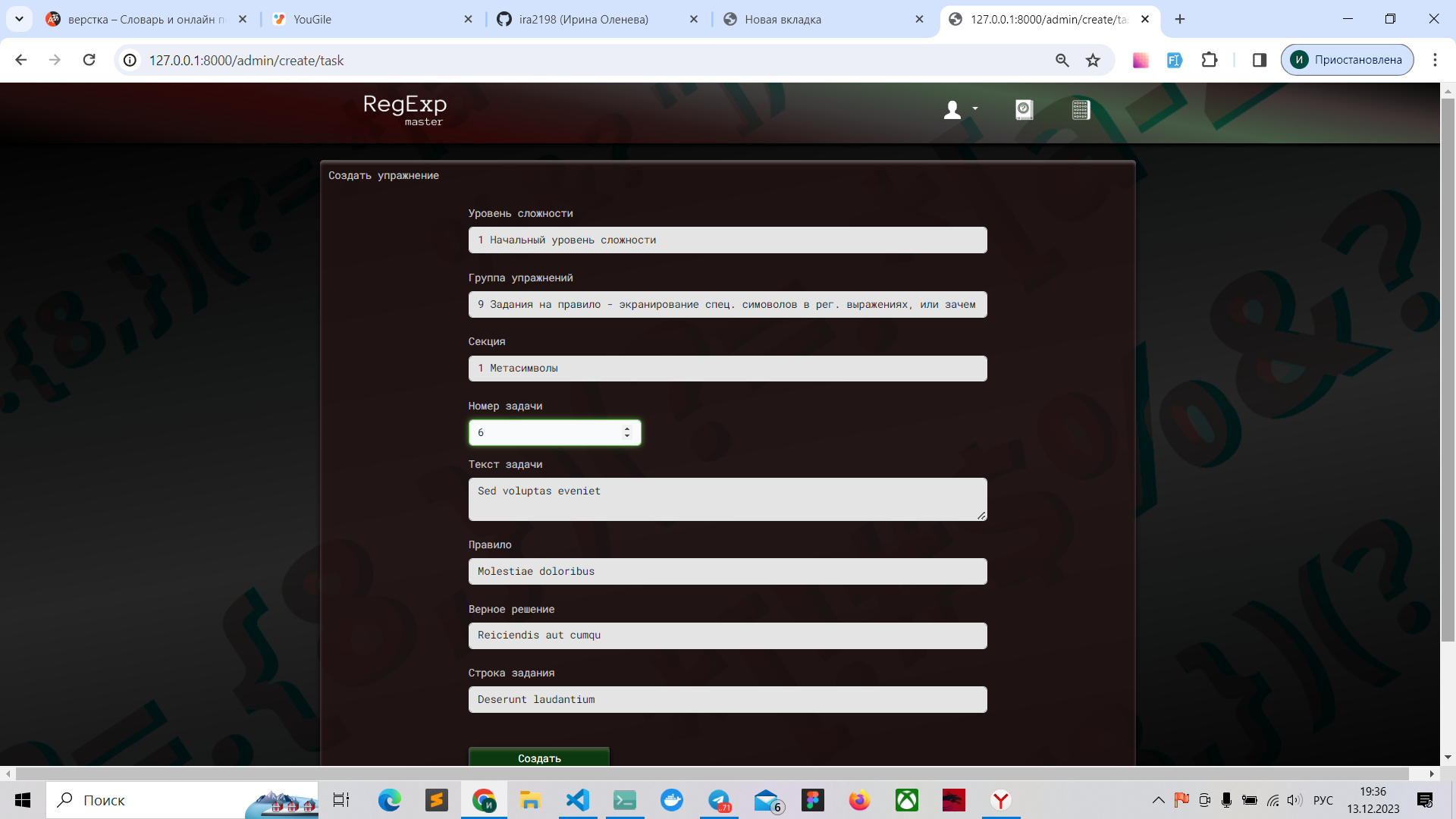
-отображения /добавления /редактирования задач
-отображения /добавления /редактирования правил
-отображения пользователей
-отображения /добавления /редактирования уровней прохождения
-отображения /добавления /редактирования групп заданий
-отображения /добавления /редактирования секций упражнений.
https://github.com/GummerD/new_rgm.git - ira2198
Сервис для изучения и тренировки регулярных выражений на конкретных примерах
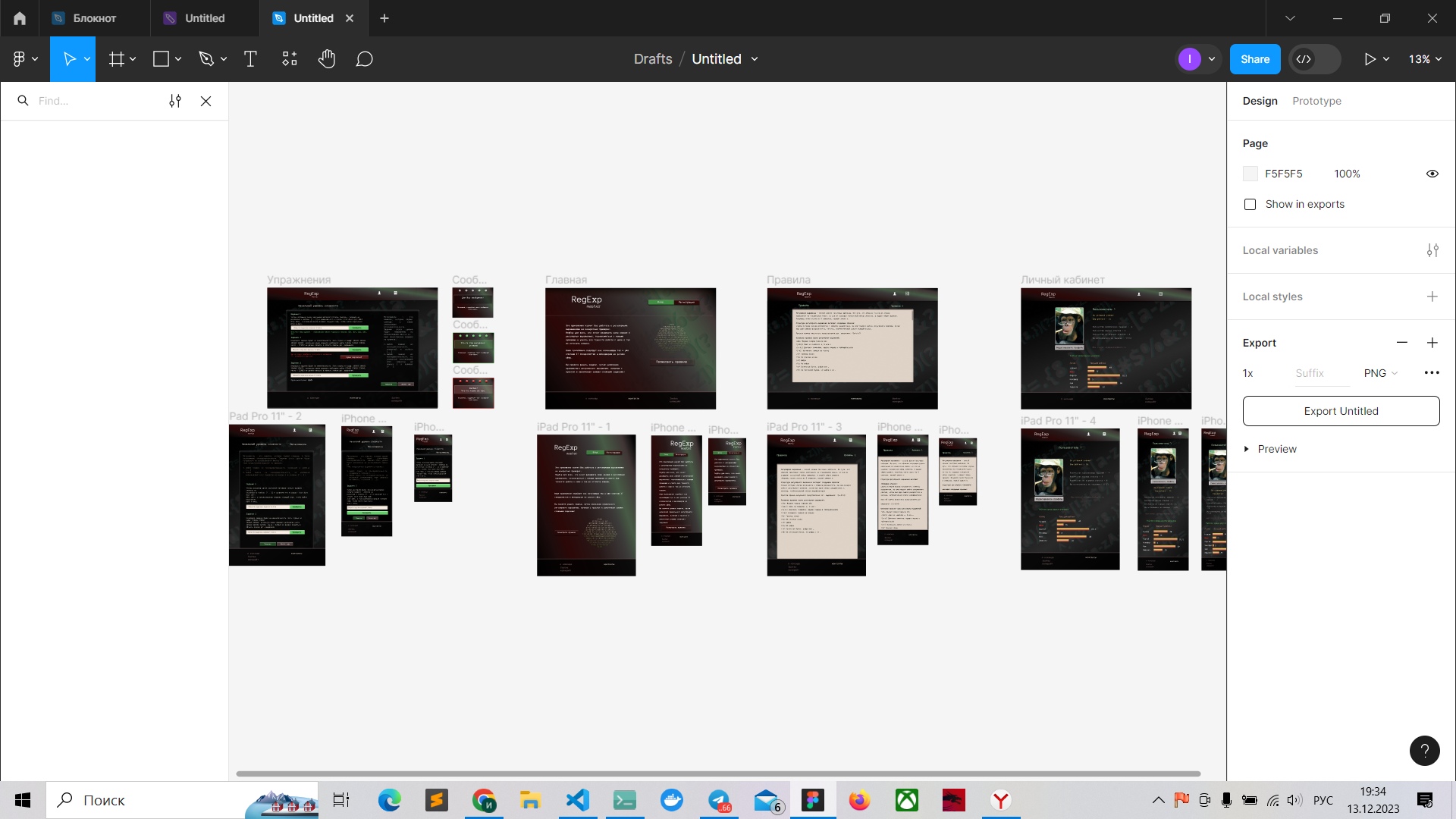
- Разработка дизайна основных страничек сайта в Figma:
главная страница, страница задач, страница правил, страница личный кабинет.
Плюс адаптивный дизайн вышеупомянутых страниц для desktop,tablet, phone.
https://www.figma.com/file/HTbnjhTsDbzw7tn6SPfdqE/Untitled?type=design&t=5ekYaNeEB0Tu1IIp-6 - Создание страничек сайта и постраничный переход.
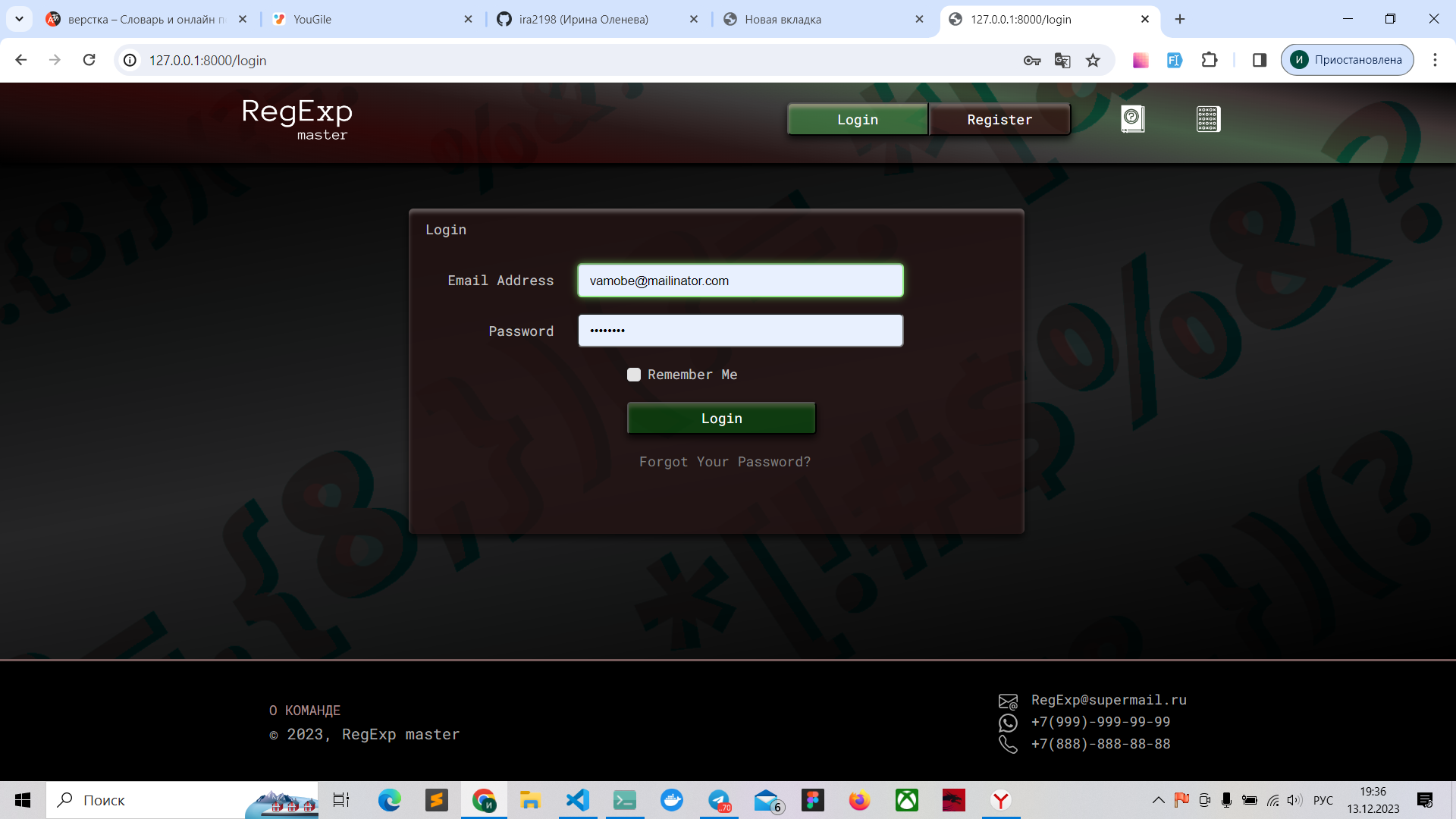
- Laravel, PHP, Laravel blade, HTML. - Реализовала возможность аутентификации и регистрации пользователей - Установила пакет Laravel Ui + Bootstrapю
- Переопределила стили Bootstrap для страниц так чтобы они не спорили с оформлением сайта.
- Coздала функционал работы с пользователями: вывод данных, изменение, права доступа.
- Реализовала с помощью Laravel Query bulder необходимый функционал для вывода данных из вышеупомянутых таблиц.
- Создала форму для изменения данных профиля, и необходимый функционал. Добавление изображения (avatar). - Laravel file system - File Storage публичный диск.
- Создала middleware`s для проверки статуса пользователя, администратор или заблокированный. Добавила вывод сообщений о нарушении прав доступа. Присвоила эти миддлвары + auth middleware нужным роутам. Для заблокированного пользователя вывела в личном кабинете сообщение о блокировке. Для администратора добавила возможность перехода в кабинет администратора.
- В личном кабинете на соответствующей странице вывела даные пользователя из обеих таблиц с помощью таблицы Bootstrap и отношений Laravel. Добавила в эту таблицу формы для измеения статуса пользователя и создала необхотимый функционал изменения данных столбца Laravel PHP. Вывела дaнные из таблиц tasks, rules, levels, groups, sections на соответствующие странички внутри таблиц Bootstrap с помощью laravel Query buider. Создала отношения между связными таблицами в моделях. -Laravel. Создала формы для создания и изменения данных в таблицах. Весь необходимый фунуционал в контроллерах (изменение/добавление) с сообщениями об ошибках или успехе + валидация для форм — Laravel, PHP.
- Добавила возможность удаления вышеупомянутых сущностей из таблиц - Laravel, JavaScript.
- Сообщения для пользователей. - Создала Laravel Components для вывода сообщений. Добавила элементы alerts Вootstrap, затем в CSS переопределила стили для этих алертов, так чтобы они не спорили с оформлением сайта. Добавила перевод сообщений от валидатора на Русский язык -laravel localization.
- Верстка сайта.
Footer - верстка + адаптив.
Фон для сайта
Страница start - верстка + адаптив.
Страница личный кабинет (кроме графика рейтингов) - верстка + адаптив.
Страница изменения данных пользователя - верстка + адаптив.
Страница rules (кроме таблицы с правилами) - верстка + адаптив.
Страница tasks визуальные эффекты элементов button, input, scroll, -тени, градиенты, скругления. Выравнивание кнопоки и поля ввода относительно друг друга, позиционирование блока с контентом согласно дизайн проекту. + Адаптив.
Кабинет администратора верстка и адаптив страниц:
-отображения /добавления /редактирования задач
-отображения /добавления /редактирования правил
-отображения пользователей
-отображения /добавления /редактирования уровней прохождения
-отображения /добавления /редактирования групп заданий
-отображения /добавления /редактирования секций упражнений.