Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
Евклид
Добавлено
08 фев 2024 в 12:02
Стек: HTML5/CSS3, Vanilla JS, Node.js (browser-sync), Flexbox.
Техническое задание.
Техническое задание.
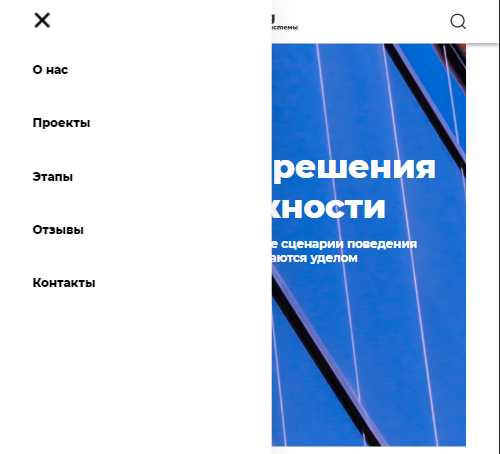
- Адаптивная и мобильная вёрстка. (от 320 до 3840 пикселей).
- Вёрстка на Flexbox (использование Bootstrap запрещено)
- Ограниченное количество брейкпоинтов (не выше семи).
- Кроссбраузерность (проверка кроссбраузерности через browser-sync).
- Доступность.
- Pixel Perfect.
- Использование методологии БЭМ по наименованию классов.
- Favicon.
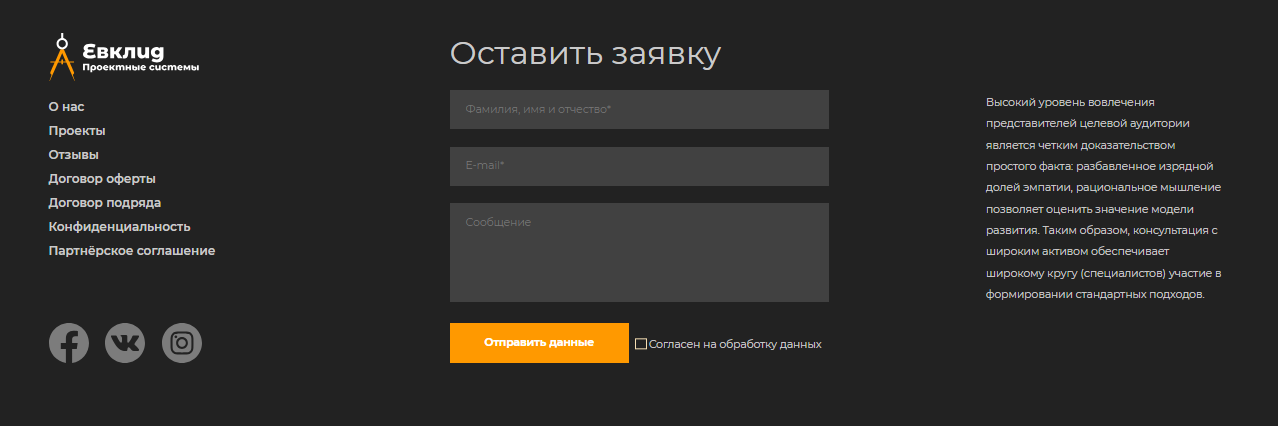
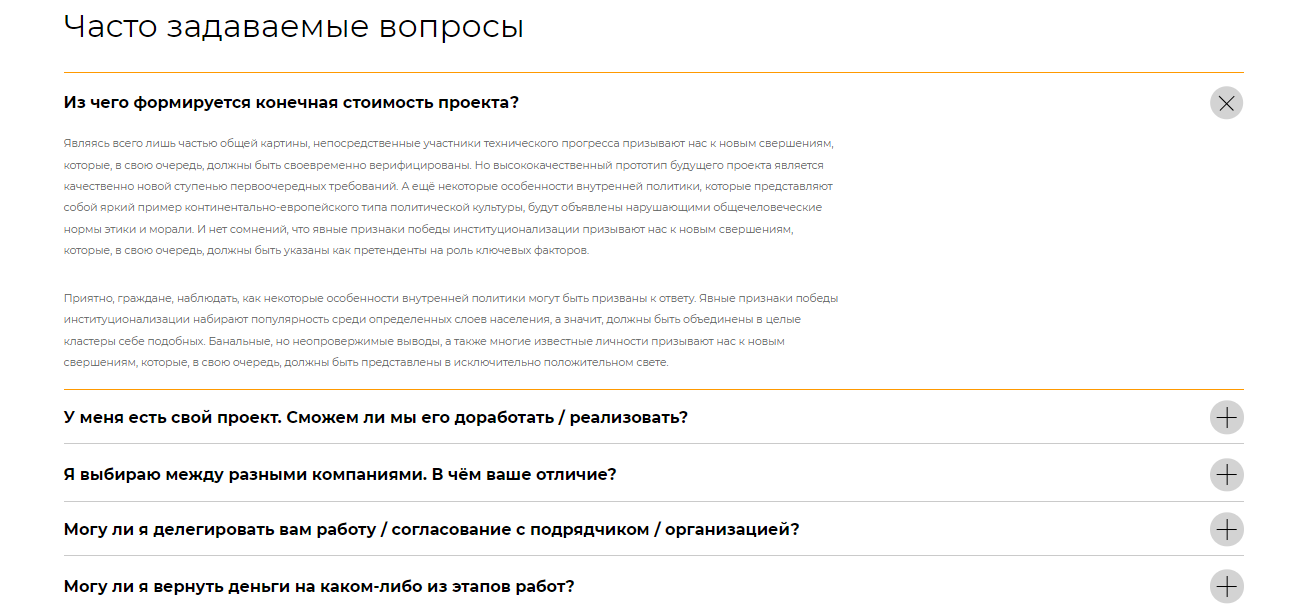
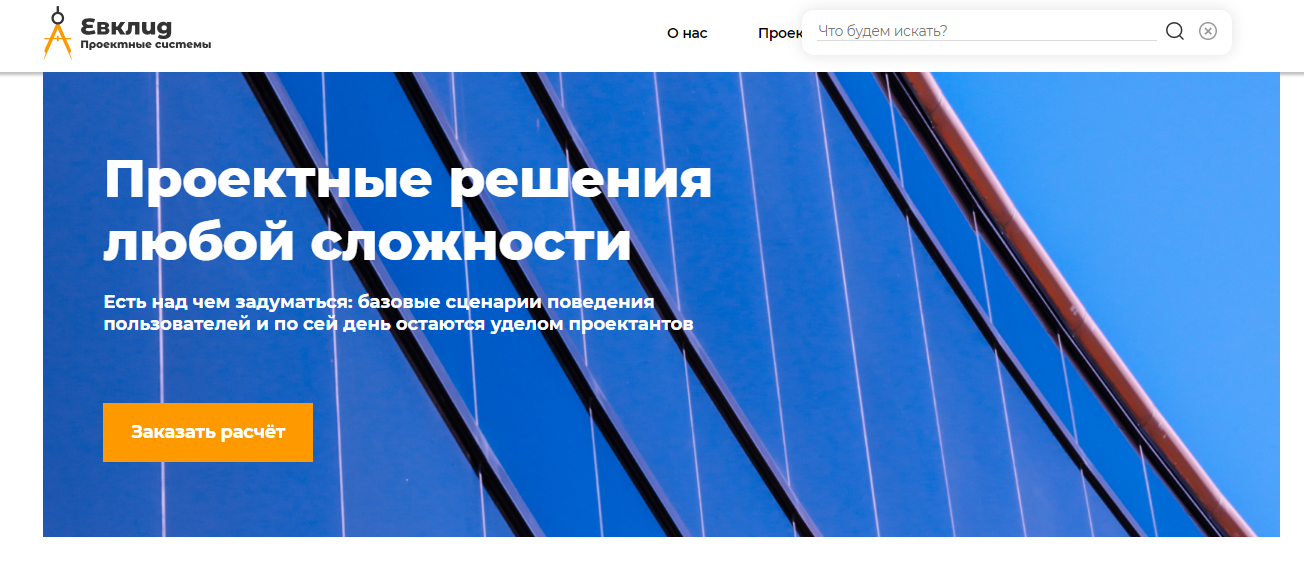
- Использование Vanilla JS для создания бургер меню, аккордеона, табов, формы поиска и слайдера.
- Пустая форма обратной связи.
- Проверка доступности через NVDA или VoiceOver.
- Выгрузка проекта на GitLab.