Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
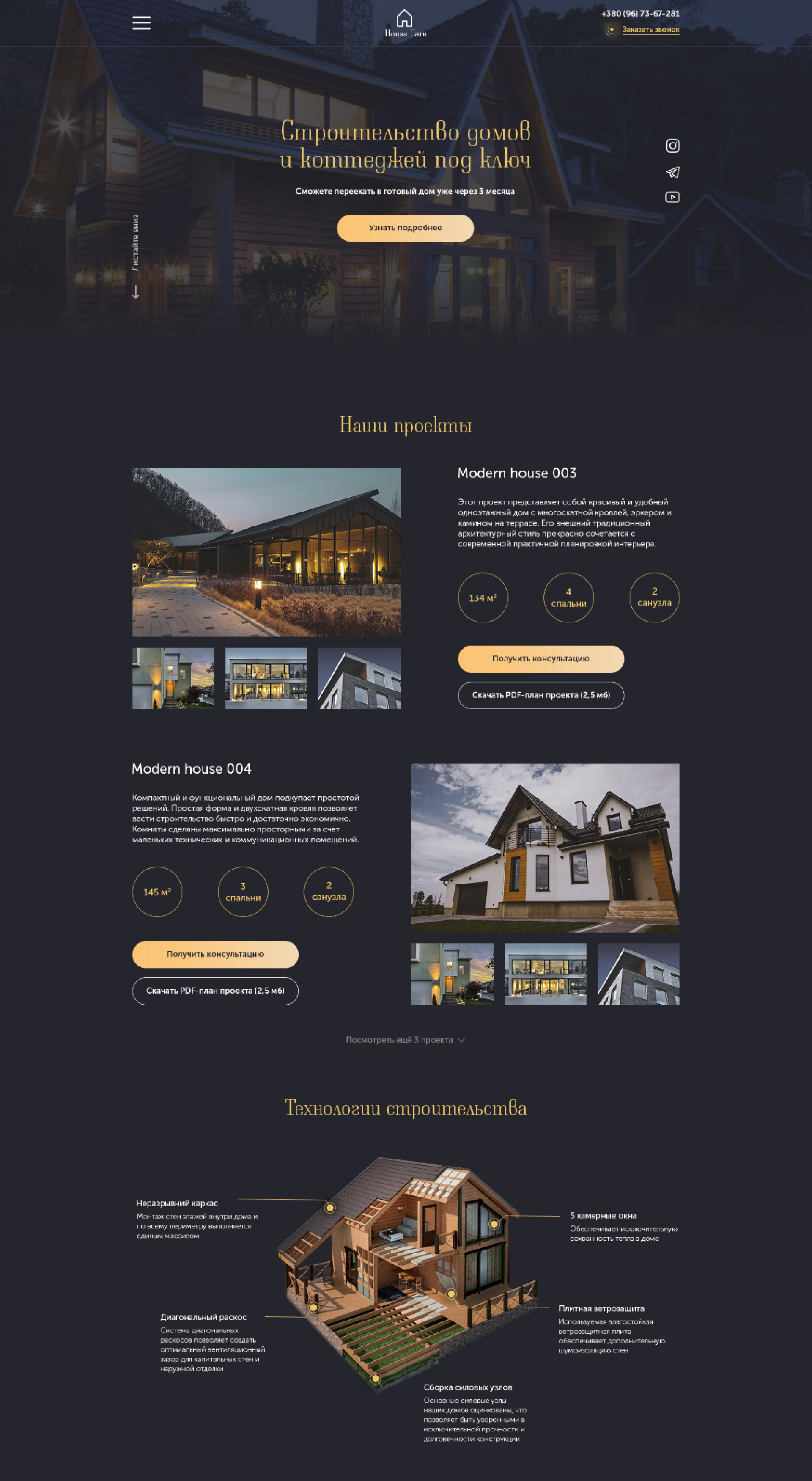
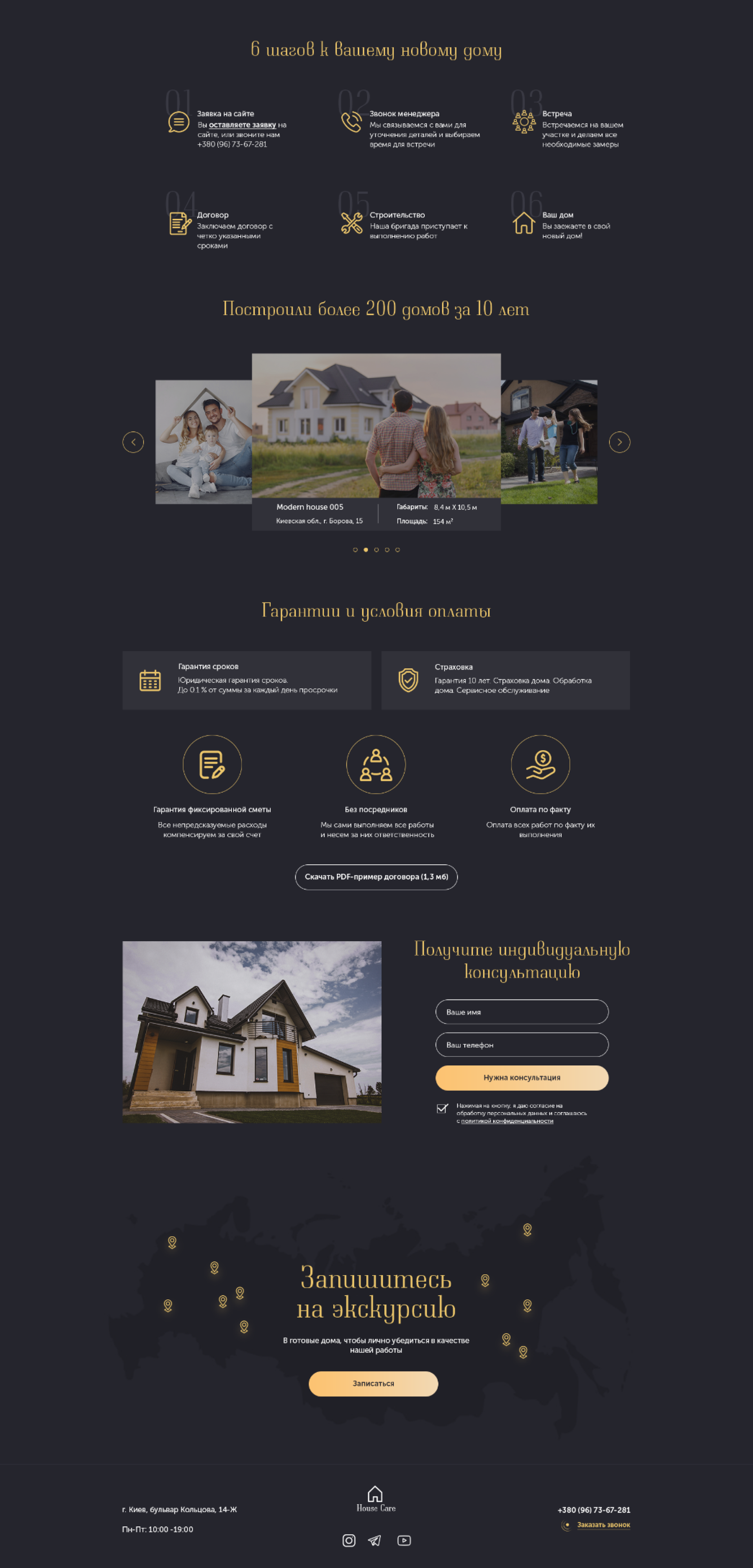
Верстка сайта "Строительство коттеджей"
Добавлено
17 мар 2024 в 18:25
Вот какие задачи были реализованы в рамках этого проекта:
· Полное соответствие сайта с psd-макетами десктопной и адаптивной версии.
· Корректное отображение сайта на любом устройстве с шириной от 320 до 1920 пикселей.
· В шапке реализовано всплывающее меню, расположенное на отдельном слое в макете.
· При нажатии на кнопки «Заказать звонок», «Узнать подробнее», «Получить консультацию» страница должна прокручиваться к блоку «Получите индивидуальную консультацию»
· При нажатии на фотографию в блоке «Наши проекты» она должна открываться на весь экран (можно использовать библиотеку magnific popup)
· По клику на кнопки «Скачать…» на компьютер пользователя должен скачиваться файл PDF (можно взять подходящий из интернета – просто ссылка)
· По клику на кнопку «Посмотреть еще 3 проекта» в блоке появляются еще три блока с проектами.
· В блоке «Построили 200 домов за 10 лет» реализовать карусель не менее чем на 5 элементов.
· Форма в блоке «Получите индивидуальную консультацию» должна иметь валидацию: если пользователь не заполнил поля, под полями ввода должны появляться соответствующие надписи о необходимости заполнения конкретное поле а так же красная рамка для полей ввода. При отправке формы выполняется отправка POST запроса на адрес "скрыт" с указанными данными. Если отправляется name itlogia - в ответ приходит объект со свойством success равном 1, если другие данные - success со значением 0. В первом случае необходимо вывести пользователю ошибку через alert, во втором - вместо текстовых полей, кнопки и блока с галочкой показывать надпись «Спасибо, мы свяжемся с вами в ближайшее время!».
· При клике на кнопку «Записаться» в блоке «Запишитесь на экскурсию» должен появляться pop-up, расположенный на отдельном скрытом слое в макете. В форме должна быть валидация: если поля не заполнены, то их рамка становится красной, а под полем отображается текст ошибки. Если валидация прошла успешно, отправлять POST запрос на адрес "скрыт" с указанными данными. В случае успешного запроса (если отправляется name itlogia) вместо формы показывается надпись «Спасибо, мы свяжемся с вами в ближайшее время!». В противном случае вывести сообщение об ошибке через alert.
· Иконки соц. сетей при наведении должны становиться 90% непрозрачности
· Использовать на странице анимацию для плавного появления блоков (библиотека wow.js)
Дополнительно(по желанию) были реализованы такие задачи:
· Применить маску для полей номера телефона.
· Добавить анимацию для надписи «Листайте вниз» на главном экране - чтобы она плавала вверх-вниз (примерно как мышка в домашней работе по анимациям).
· Использовать sass/less
· Использовать grunt/gulp
· Полное соответствие сайта с psd-макетами десктопной и адаптивной версии.
· Корректное отображение сайта на любом устройстве с шириной от 320 до 1920 пикселей.
· В шапке реализовано всплывающее меню, расположенное на отдельном слое в макете.
· При нажатии на кнопки «Заказать звонок», «Узнать подробнее», «Получить консультацию» страница должна прокручиваться к блоку «Получите индивидуальную консультацию»
· При нажатии на фотографию в блоке «Наши проекты» она должна открываться на весь экран (можно использовать библиотеку magnific popup)
· По клику на кнопки «Скачать…» на компьютер пользователя должен скачиваться файл PDF (можно взять подходящий из интернета – просто ссылка)
· По клику на кнопку «Посмотреть еще 3 проекта» в блоке появляются еще три блока с проектами.
· В блоке «Построили 200 домов за 10 лет» реализовать карусель не менее чем на 5 элементов.
· Форма в блоке «Получите индивидуальную консультацию» должна иметь валидацию: если пользователь не заполнил поля, под полями ввода должны появляться соответствующие надписи о необходимости заполнения конкретное поле а так же красная рамка для полей ввода. При отправке формы выполняется отправка POST запроса на адрес "скрыт" с указанными данными. Если отправляется name itlogia - в ответ приходит объект со свойством success равном 1, если другие данные - success со значением 0. В первом случае необходимо вывести пользователю ошибку через alert, во втором - вместо текстовых полей, кнопки и блока с галочкой показывать надпись «Спасибо, мы свяжемся с вами в ближайшее время!».
· При клике на кнопку «Записаться» в блоке «Запишитесь на экскурсию» должен появляться pop-up, расположенный на отдельном скрытом слое в макете. В форме должна быть валидация: если поля не заполнены, то их рамка становится красной, а под полем отображается текст ошибки. Если валидация прошла успешно, отправлять POST запрос на адрес "скрыт" с указанными данными. В случае успешного запроса (если отправляется name itlogia) вместо формы показывается надпись «Спасибо, мы свяжемся с вами в ближайшее время!». В противном случае вывести сообщение об ошибке через alert.
· Иконки соц. сетей при наведении должны становиться 90% непрозрачности
· Использовать на странице анимацию для плавного появления блоков (библиотека wow.js)
Дополнительно(по желанию) были реализованы такие задачи:
· Применить маску для полей номера телефона.
· Добавить анимацию для надписи «Листайте вниз» на главном экране - чтобы она плавала вверх-вниз (примерно как мышка в домашней работе по анимациям).
· Использовать sass/less
· Использовать grunt/gulp