Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
Landing Page (проект ликвидирован)Авиа-Школа
Добавлено
01 янв 2018 в 11:44
Проект представлял из себя адаптивный лендинг-гибрид, как и одна из моих работ direct-index ,
Для сведущих людей секретом не будет тот факт, что использовалась неоклассика в верстке (Flexbox + Grid).
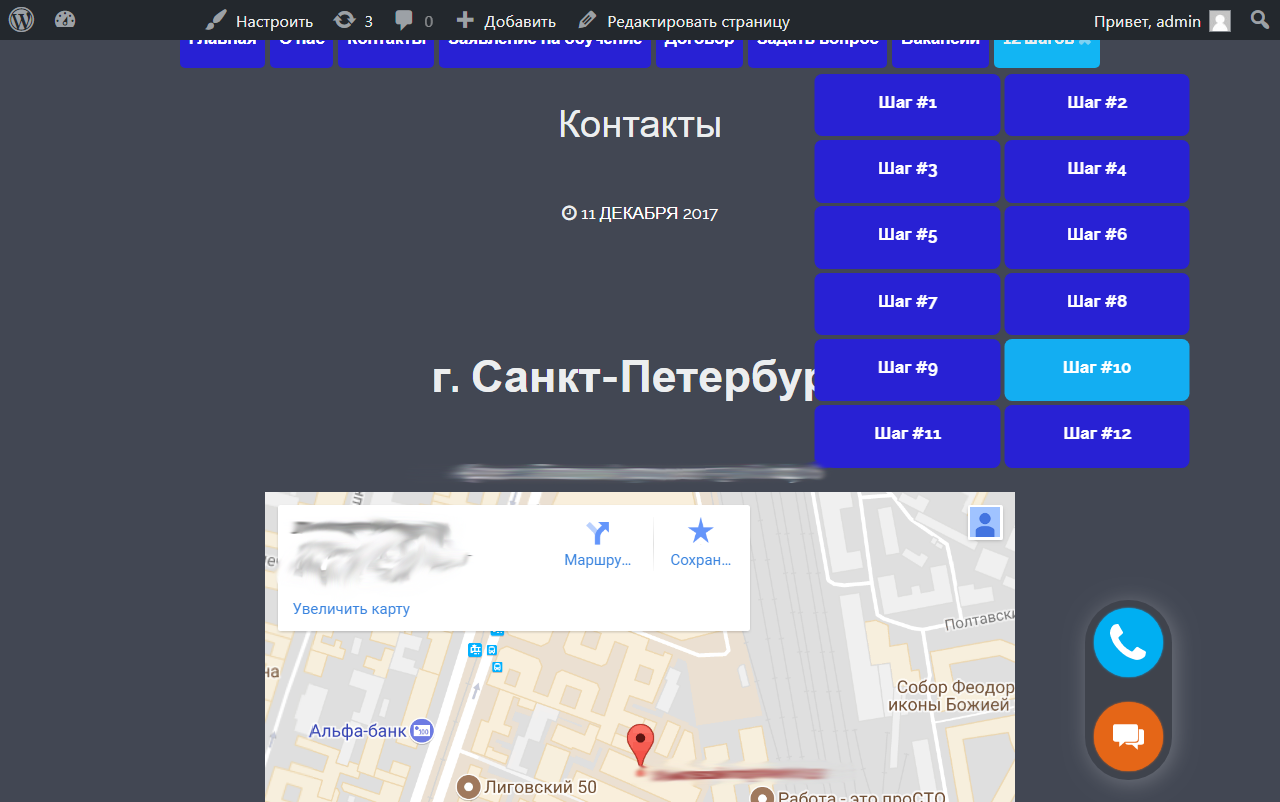
На "Гридах" один из пунктов меню и один блок.
Блок "12 шагов" дополнительно получил CSS3 трансформацию и :hover фишки, в качестве облегченной анимации ( в лучших традициях ).
Верстка этого блога была координированной (каждый пункт получил свои координаты в сетке), более того над чистотой кода пришлось более тщательно поработать, дабы сопровождение кода не вызывало рвотный рефлекс у потенциальных коллег. Minmax не использовал, проще было создать отдельный медиа-запрос под блок. С помощью Gantry 5 в лучших традициях сайт получил 2 мордашки, одну под лендос на главной и одну под внутренние разделы сайта. Gantry 5 отлично "скушал" плагин отзывов, за счет чего удалось внедрить полноценный блок с анимированным переходом ( пришлось урезать скрин, дабы сюда была возможность добавить ). На скрине видны счетчики counterUp jQuery, их тоже удалось внедрить без труда,поскольку использовалась исходная версия jQuery, что стояла до внедрения. Внедрены были еще - Google Map и CallBackHunter. Поскольку Gantry нуждался в кешировании, пришлось сменить версию php на менее современную. Видео-бэкграунд выполнялся с помощью gif вставки через CSS, в идеале он на адаптивной версии должен был замениться стоковой каруселькой, приятной на ощупь.
Проект исполнялся без внятного ТЗ, адекватных сроков и мгновенного фидбэка.
CMS WP + Gantry 5 Framework
Для сведущих людей секретом не будет тот факт, что использовалась неоклассика в верстке (Flexbox + Grid).
На "Гридах" один из пунктов меню и один блок.
Блок "12 шагов" дополнительно получил CSS3 трансформацию и :hover фишки, в качестве облегченной анимации ( в лучших традициях ).
Верстка этого блога была координированной (каждый пункт получил свои координаты в сетке), более того над чистотой кода пришлось более тщательно поработать, дабы сопровождение кода не вызывало рвотный рефлекс у потенциальных коллег. Minmax не использовал, проще было создать отдельный медиа-запрос под блок. С помощью Gantry 5 в лучших традициях сайт получил 2 мордашки, одну под лендос на главной и одну под внутренние разделы сайта. Gantry 5 отлично "скушал" плагин отзывов, за счет чего удалось внедрить полноценный блок с анимированным переходом ( пришлось урезать скрин, дабы сюда была возможность добавить ). На скрине видны счетчики counterUp jQuery, их тоже удалось внедрить без труда,поскольку использовалась исходная версия jQuery, что стояла до внедрения. Внедрены были еще - Google Map и CallBackHunter. Поскольку Gantry нуждался в кешировании, пришлось сменить версию php на менее современную. Видео-бэкграунд выполнялся с помощью gif вставки через CSS, в идеале он на адаптивной версии должен был замениться стоковой каруселькой, приятной на ощупь.
Проект исполнялся без внятного ТЗ, адекватных сроков и мгновенного фидбэка.
CMS WP + Gantry 5 Framework