Разрабокта и верстка сайта на Wordpress
30 000 руб. за проект
Цели Нам нужно быстро запускать и легко конфигурировать типовые сайты услуг частных сантехников и электриков. Для этого мы хотим сделать гибкую WordPress тему с возможностью быстрой перенастройки под каждый сайт.
Типы работ, которые будут нам нужны
Страницы, блоки и элементы У нас будет - Главная, Советы сантехника (блог), Совет сантехника (запись), Отзывы (страница), Контакты (страница), Обо мне (страница), Поп-ап “Заказать звонок”.
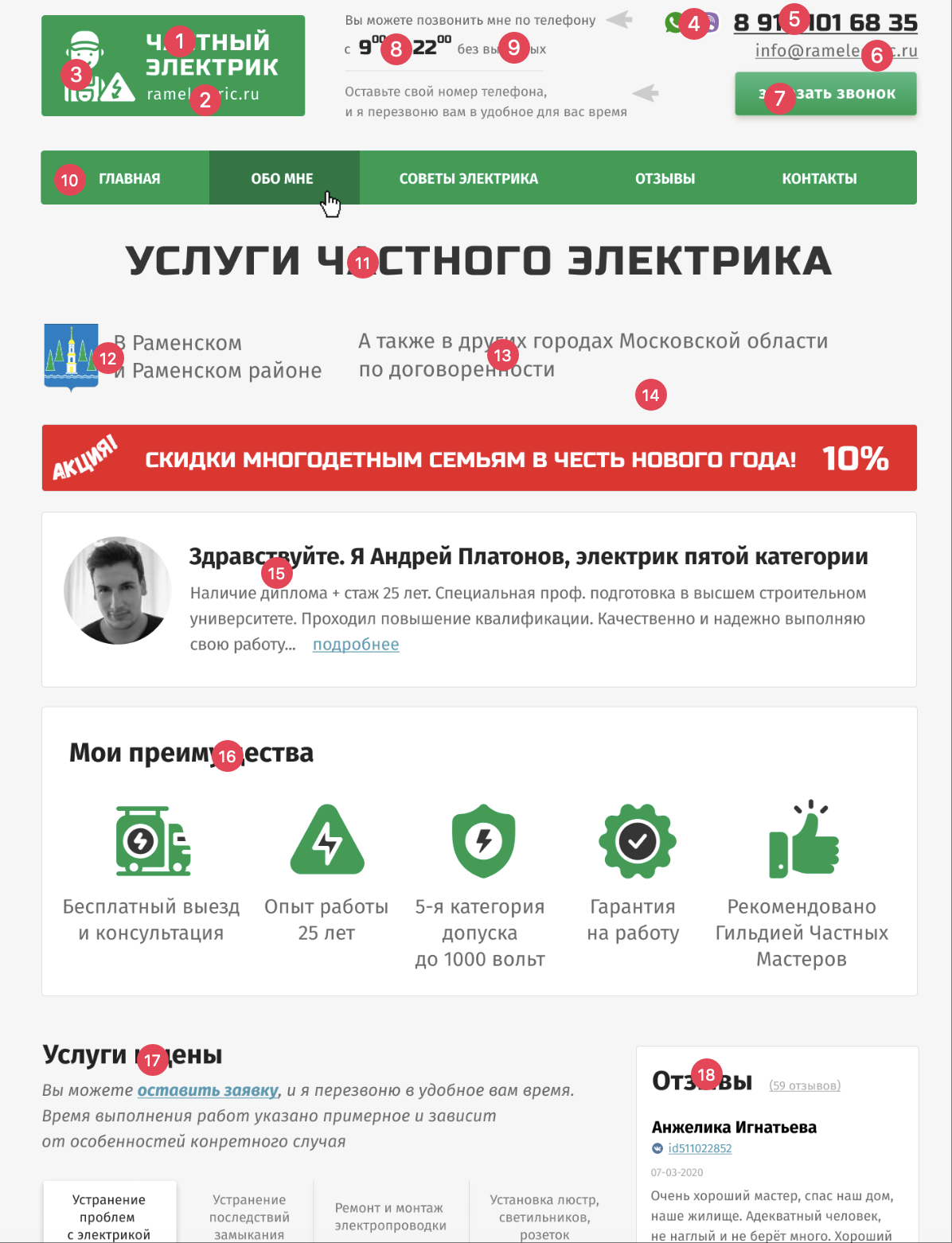
На каждой странице будут блоки, которые мы хотим настраивать из админки. Ниже для каждой страницы будут перечислены такие блоки. А для главной страницы сделан небольшой скриншот с обозначением блоков для примера нашей логики.
Общее
Совет сантехника (запись) Это обычная запись в блоге WordPress.
Контакты (страница) Настраивается только текст. Контакты берутся и уже ранее настроенных полей.
Обо мне (страница) Обычная страница. Из блоков тут - фото и “Имею опыт работы”(текстовый блок с возможность восстановить текст по умолчанию.
Коммуникации и вопросы Во время работы мы хотим пользоваться Telegram для общения и Skype для звонков.
Приемка работы и оплата Мы хотим разбить оплату на 3 этапа.
Типы работ, которые будут нам нужны
- Верстка дизайна, в том числе мобильная.
- Программирование темы для WordPress.
- Команду или 1 человека.
- С релевантный и большим опытом работы с WordPress.
- Тех, кому не надо все объяснять и опускать на микроуровень. Например, мы нигде не пишем, что должны быть title, description, keywords. Или, что загружаемые картинки должны автоматически ресайзится и тд. Мы рассчитываем, что вы сами знаете такие базовые вещи и лучшие мировые практики. Более того, мы хотим у вас научиться чему-то новому.
- Фанатов делать хорошо, до конца, чисто и качественно.
- Bootstrap 4 для верстки (или аналог).
- Программирование в соответствии с WordPress Codex. Не хотим делать “ свои решения”, а использовать только уже имеющиеся возможности WordPress, чтобы не было проблем с обновлением сайта, использованием и обновлением плагинов и тд. В целом, хотим лучшие практики разработки на WordPress.
- Возможность делать templates override для темы (например, внести изменения на главную страницу). Override - чтобы продолжать обновлять тему без потери внесенных изменений.
- Все элеметнты сайта обернуты в микроразметку Schema.org.
- Мы хотим иметь возможность удобно и легко настраивать блоки и элементы страниц через админку.
- Код должен быть написан понятно, в сложных и необходимых места - комментарии (не только “что делает”, но “зачем делает”).
- Сайт будет работать на PHP7.3 или 7.4, MySQL 5.0
- Наш дизайн сделан в Figma (несколько страниц прикрепил)
- Блоки дизайна страниц должны быть сделаны так, чтобы их было легко переиспользовать и изменять.
- Для всех загружаемых на сайт изображений есть автоскеил, чтобы не могли случайно загрузить слишком большие.
- Title, description и keywords для каждой страницы или записи мы хотим настраивать отдельно.
- Использование нашего git репощзитория на Bitbucket.
Страницы, блоки и элементы У нас будет - Главная, Советы сантехника (блог), Совет сантехника (запись), Отзывы (страница), Контакты (страница), Обо мне (страница), Поп-ап “Заказать звонок”.
На каждой странице будут блоки, которые мы хотим настраивать из админки. Ниже для каждой страницы будут перечислены такие блоки. А для главной страницы сделан небольшой скриншот с обозначением блоков для примера нашей логики.
Общее
- Главный цвет темы - мы так сделали дизайн, что можно поменять 1 цвет и меняется дизайн сайта. Сейчас в дизайне это “зеленый”.
- Текстовое поле - везде, где мы пишем “текстовое поле”, мы хотим иметь возможность использовать html код.
- Важно, настройки должны быть пере использоваться. Например, везде где есть фотография мастера, должна использоваться фотография, добавленная 1 раз. Нам не хочется загружать 3 одинаковых фотки для 3х блоков.
- Название сайта - текстовое поле.
- Адрес сайта - текстовое поле.
- Логотип сайта - изображение. В сумме, логотип, название и адрес - это ссылка на главную страницу сайта.
- Ссылки на мессенджеры - возможно от 0 до 3х мессенджеров. Каждый мессенджер - это логотип и ссылка. Это опциональное поле.
- Контактный телефон - текстовое поле.
- Контактная почта - текстовое поле.
- Заказ обратного звонка - для работы этого функционала мы хотим использовать плагин Contact Form 7. Цвет кнопки настраивается hex кодом.
- Рабочие часы - Два текстовых поля. Для часа начала работы и часа завершения.
- Рабочие дни - текстовое поле.
- Меню - классической WordPress меню.
- Заголовок сайта - текстовое поле.
- Локация работы специалиста - 1 локация - это логотип (изображение) и текст. Могут быть от 1 до 2х локаций.
- Дополнительные локации работы специалиста - текстовое поле. Опциональное.
- Рекламный баннер - это не картинка. Баннер сверстан на HTML. Тут не текстовое поле, а HTML. Но, по-умолчанию сверстан баннер из дизайна. Есть возможность восстановить html по умолчанию. Рекламный баннер показывается не всегда, а только если его включить.
- Приветственное сообщение - фотография, заголовок, текстовое поле. Преимущества - преимуществ может быть от 3 до 5. Каждое преимущество - это изображение и текстовое поле. Должна быть возможность вернуть дефолтные преимущества.
- Услуги - каждая услуга - это текстовое поле названия, текстовое поле длительности, текстовое поле цены. Название услуги может быть ссылко. Услуги распределяются по группам (Ремонт, Строительство и тд.). Здесь есть возможность скачать прайс лист. Скачать - это ссылка. иногда она будет вести на файл, иногда на гугл таблицу. Есть два текстовых поля с поясняющим текстом до списка услуг и после. Важно, что услуги мы будем в том числе показывать на внутренних страницах в отдельном блоке.
- Отзывы - тут мы показываем три последних отзыва. Кнопка ведет на страницу “Отзыва”. Оставить отзыв мы даем возможность там.
- Краткий текст обо мне - текстовое поле, настройка для ссылки “подробнее”.
- Подвал сайта - два текстовых блока.
Совет сантехника (запись) Это обычная запись в блоге WordPress.
- В записи мы можем вставлять блок или блоки в разные места текста со списком услуг или услуги связанных с этой статьей.
- В конце статьи мы иногда будем показывать связанные с этой записью другие записи.
Контакты (страница) Настраивается только текст. Контакты берутся и уже ранее настроенных полей.
Обо мне (страница) Обычная страница. Из блоков тут - фото и “Имею опыт работы”(текстовый блок с возможность восстановить текст по умолчанию.
Коммуникации и вопросы Во время работы мы хотим пользоваться Telegram для общения и Skype для звонков.
Приемка работы и оплата Мы хотим разбить оплату на 3 этапа.
- 30% после сдачи верстки
- 45% после программирования и запуска
- 25% после всех исправлений и починки всех найденных багов
- Блокирующий баг за 24 часа.
- Критический баг за 72 часа.
- Нормал баг и ниже за 120 часов.
- Срок каждого этапа.
- Стоимость каждого этапа.
- Работы в вашем портфолио, похожие на нашу задачу.
- Список рисков и проблем которые вы видите в нашей проекте и способы их решения.
Отзывы
Ребята успешно помогли сделать сложную систему управления и создания сайтов. Использовали Django\Python. Мы остались довольны.
- Делали верстку и программирование.
- Все время были на связи.
- Не задавали тупых вопросов.
- Сделали вовремя и в бюджет.
- Не заставляли до мелочей описывать очевидные вещи. Сделали в соответствии "с лучшими практиками индустрии".
- Вносили наши небольшие правки и изменения.
- Дали общаться на прямую с исполнителем, без прослойки-менеджера "я передам, я узнаю...".
- Довели работу до конца. "До конца" - это не бросили на "почти все готово" или "ну это мелочи".
- Обещали (и судя по работе, сделают) гарантийную поддержку.
4 года
назад
В заказе есть исполнитель
При переводе заказа из архивного в актуальный, текущий исполнитель будет снят с задачи.
Выберите тип сделки
С безопасной сделкой вы всегда сможете вернуть средства, если что-то пойдет не так. С простой сделкой вы самостоятельно договариваетесь с исполнителем об оплате и берете на себя решение конфликтов.