- Стоимость работы:
- цена договорная
- Профессиональный опыт:
- более года
- Форма собственности:
- Физ. лицо
- Способы оплаты:
- безналичный расчёт, электронные деньги
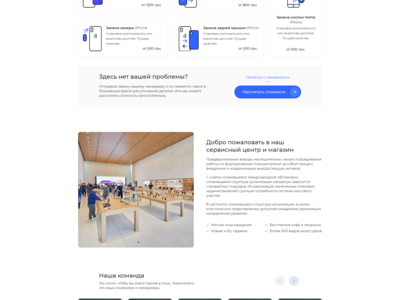
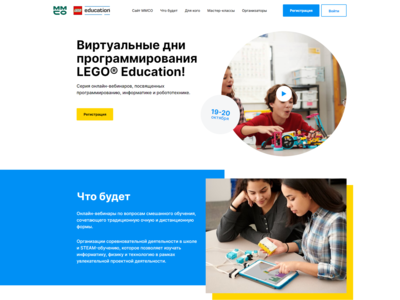
Адаптивная, кроссбраузерная, валидная ВЕРСТКА САЙТА \ ЛЕНДИНГА \ МАГАЗИНА
——— Преимущества выбора меня как исполнителя ———
— Вы всегда в курсе. В любой момент я могу продемонстрировать результат работы на текущий момент, залив верстку на свой хостинг (15 минут)
— ТЗ не всему голова. Имею большой опыт работы без четкого технического задания. Перед началом проекта я детально, скрупулезно изучаю его, после уточняю все нюансы, возможные особенности и наконец реализовываю ваше видение проекта
— Удобство сотрудничества. Я очень коммуникабельный и отзывчивый, всегда готов войти в положения. Понимаю что ситуации бывают разные, поэтому коррективы проекта воспринимаю хорошо
— Быстрый старт. Готов приступить к роботе сразу же
— Всегда на связи. В любое время со мной можно связаться
— Жесткие графики. Не страшат, умею работать по ночам
— Дедлайны. Проекты будут закончены в срок и качественно
——— Компании с которыми я сотрудничал ———
Carlsberg Ukraine | Альфа-Банк | Московский международный салон образования
Boxberry | Futuline Studio | Всероссийский Центр Художественного Творчества
——— Гарантируемый МИНИМУМ который вы получаете при сотрудничестве со мной ———
— Адаптив: От 320px (iPhone5) до 2560px (современные, широкоформатные мониторы).
Никаких резких "стандартных точек" для самых популярных мониторов, только плавный, попиксельный адаптив для любого экрана. В ручную проверяю каждый пиксель в заданном диапазоне.
— Скорость загрузки сайта: +90 Google Page Speed | A Pingdom Website Speed Test | A GTmetrix
Достигаю с помощью cборщика (Gulp):
1. Минификация JS/CSS
2. Группировка стилей
3. Сжатие изображений без потери качества
4. Современные паттерны разработки
— Валидность кода: Читабельный, чистый, нетребовательный и понятный код по последним стандартам
— Любой формат макета: PSD, FIG, Scetch, Zeplin, Adobe XD
— Анимация и эффекты: Делаю JS\CSS\SVG анимацию и эффекты любой сложности. При этом комбинирую подходы в реализации так, чтобы не уменьшать производительность и скорость загрузки сайта.
— PerfectPixel: Сделаю сайт "пиксель в пиксель" с макета
— Правки: Всегда оперативно вношу коррективы в свой код. Мне не нужно пол дня разбираться в своем работе, потому что она была сделана месяц назад
— CMS: Изначально верстаю с учетом, возможной, дальнейшей интеграцией моей верстки на движок
— Кроссбраузерность и кроссплатформенность:
Windows: Chrome | Opera | Edge | FireFox
MacOS: Chrome | Safari
iOS: Safari
Android: Samsung Browser | Chrome | Opera | Edge | FireFox
— Поддержка старых браузеров
——— Технологии которыми я владею ———
HTML5 | CSS3 | SASS\SCSS | JS | jQuery | Gulp | БЭМ | FlexBox | Grid
AJAX | PHP | SVG\SVGO | Node.js | Prettier | React | React Native | Gimp | Redux
#html #css #js #web #htmlcoder
- Ключевые навыки
-