Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
Блог: Travel
Добавлено
23 ноя 2022 в 15:30
Ссылка на проект:
https://word1ess.github.io/Travel/
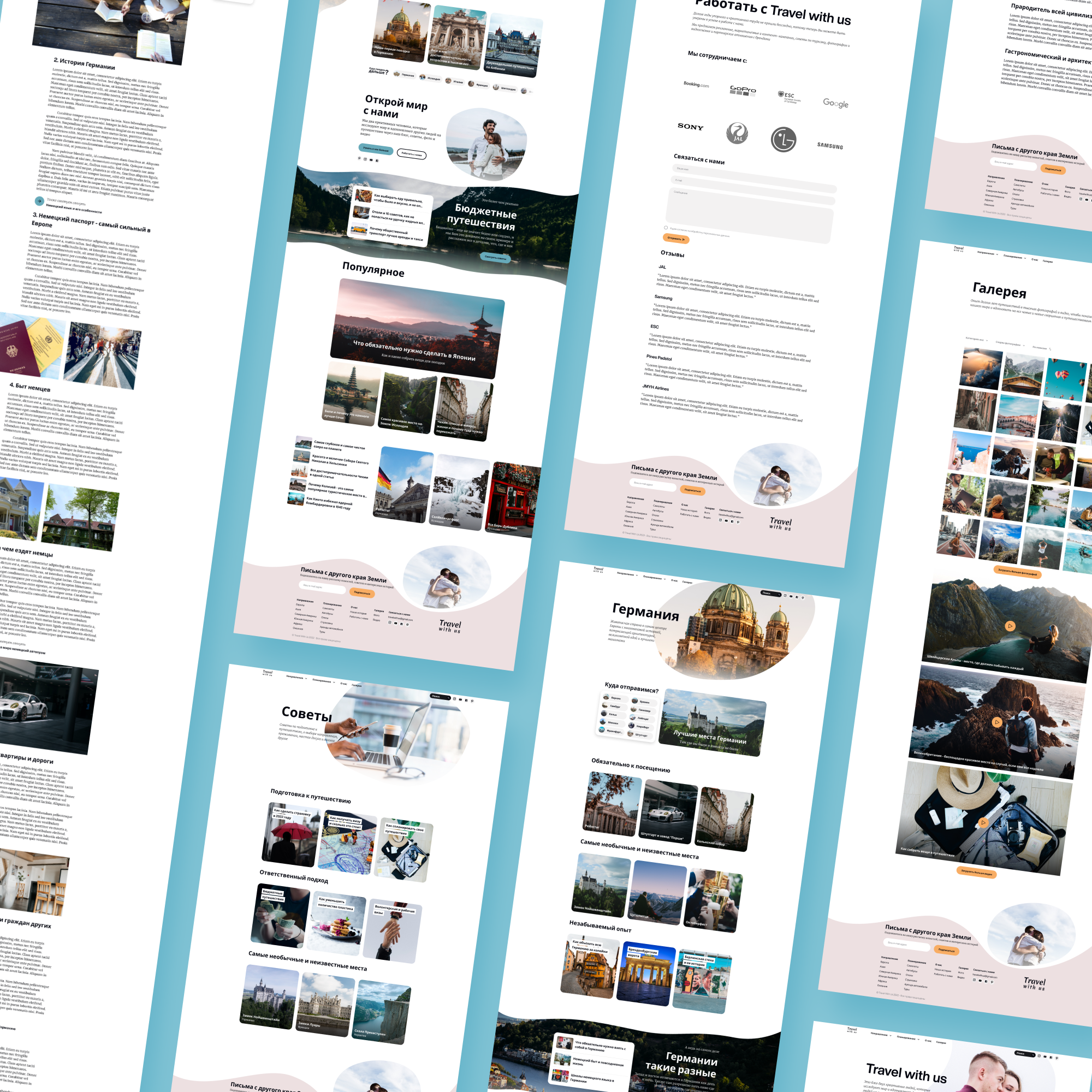
Пример создания сайта для человека, который хочет вести свой блог про путешествия. Так как это один из крайних проектов, то я постарался собрать все свои знания при его создании. Сборка проекта на Gulp, js на webpack, версии на Git Bash.
В навигации есть два всплывающих окна «Направление» и «Планирование», ссылка на страницу «О нас», input для поиска и соц.сети. Первый pop-up является основным способом перемещения по сайту, по нажатию на названия частей света, пользователь перемещается на страницу этой части света. По нажатию на страну – на страницу страны. Почти на каждой странице есть блоки-ссылки на статьи, кроме страниц «О нас», «Работать с нами».
Фишкой сайта являются изображения, а точнее их необычные формы. Чтобы сделать такие формы у изображений использовал mask-image. Такие маски почти у всех изображений поддаются адаптивности, но у блока “intro”, на главной странице, и у подвала сайта пришлось делать новые маски под разрешения экрана. Верстка сайта сделана по БЭМ, с использованием scss, есть адаптивная и семантическая верстка.
https://word1ess.github.io/Travel/
Пример создания сайта для человека, который хочет вести свой блог про путешествия. Так как это один из крайних проектов, то я постарался собрать все свои знания при его создании. Сборка проекта на Gulp, js на webpack, версии на Git Bash.
В навигации есть два всплывающих окна «Направление» и «Планирование», ссылка на страницу «О нас», input для поиска и соц.сети. Первый pop-up является основным способом перемещения по сайту, по нажатию на названия частей света, пользователь перемещается на страницу этой части света. По нажатию на страну – на страницу страны. Почти на каждой странице есть блоки-ссылки на статьи, кроме страниц «О нас», «Работать с нами».
Фишкой сайта являются изображения, а точнее их необычные формы. Чтобы сделать такие формы у изображений использовал mask-image. Такие маски почти у всех изображений поддаются адаптивности, но у блока “intro”, на главной странице, и у подвала сайта пришлось делать новые маски под разрешения экрана. Верстка сайта сделана по БЭМ, с использованием scss, есть адаптивная и семантическая верстка.