Мы с важной новостью: с 28 февраля 2025 года сервис Хабр Фриланс прекратит свою работу.
Купить услуги можно до 28 февраля 2025, но пополнить баланс уже нельзя. Если на вашем счете остались средства, вы можете потратить их на небольшие услуги — служба поддержки готова поделиться бонусами, на случай, если средств немного не хватает.
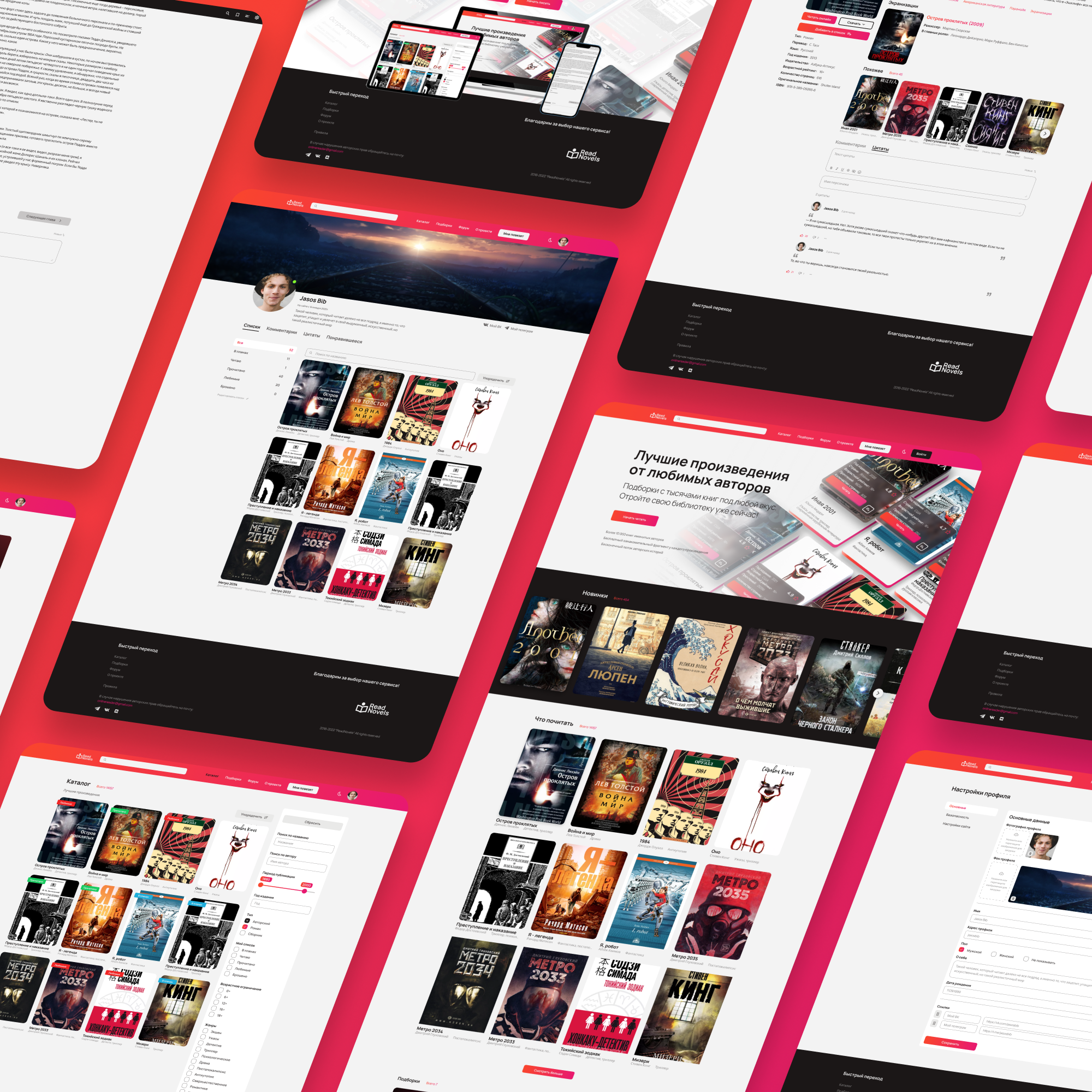
Тематический сайт: Read-Novels
Добавлено
23 ноя 2022 в 15:32
Ссылка на проект:
https://word1ess.github.io/Read_Novels/
Самый большой сайт по верстке. В этом проекте – «Главная», «Каталог», «Подборки», «О проекте», «Случайная книга», «Каталог», форма для регистрации и входа, кабинет пользователя, страница книги и сама книга.
Верстка сайта сделана по БЭМ, с использованием scss, есть адаптивная и семантическая верстка. При верстке сайта использовал и Flexbox, и Grid. Там, где было бы удобнее и проще выстраивать сетки страницы. Отдельно хочу выделить дизайн кнопок и кастомные input range. Дизайн кнопки использовался везде по сайту, а вот input-ы на странице чтения.
На странице чтения есть её настройки – «Размер шрифта», «Межстрочный интервал», «Отступ абзацев», «Отступ между абзацами» и настройка цветовой схемы текста и фона.
https://word1ess.github.io/Read_Novels/
Самый большой сайт по верстке. В этом проекте – «Главная», «Каталог», «Подборки», «О проекте», «Случайная книга», «Каталог», форма для регистрации и входа, кабинет пользователя, страница книги и сама книга.
Верстка сайта сделана по БЭМ, с использованием scss, есть адаптивная и семантическая верстка. При верстке сайта использовал и Flexbox, и Grid. Там, где было бы удобнее и проще выстраивать сетки страницы. Отдельно хочу выделить дизайн кнопок и кастомные input range. Дизайн кнопки использовался везде по сайту, а вот input-ы на странице чтения.
На странице чтения есть её настройки – «Размер шрифта», «Межстрочный интервал», «Отступ абзацев», «Отступ между абзацами» и настройка цветовой схемы текста и фона.